[꼼꼼한 개발자] 꼼코더
[기타] - 블로그 마우스 커서 이미지 변경, 마우스 효과 적용 방법 간단하게 알아보기(마우스 포인터 이미지 변경) 본문
💁🏻♂️ 서사
마우스 이미지 변경 방법에 대한 포스팅 요청이 있어 작성해 보겠다.
🖱️ 마우스 커서 다운로드
1. curors 홈페이지에 접속한다. https://www.cursors-4u.com/
Free Cursor Downloads - Cursors-4U.com
Date: 28 Dec 2023, 00:37 By Tor With 1 Comments Haven't work on this site in years. But I finally checked up on it, and Google ads were bombarding almost the entire screen. O_O. I went back to how it used to be with 3 ads. Also speed up the site a tiny bit
www.cursors-4u.com
2. 카테고리 선택 후 원하는 이미지를 찾는다.

3. 하단에 HTML Code 영역을 복사해 준다.(Universal CSS/HTML CODE)

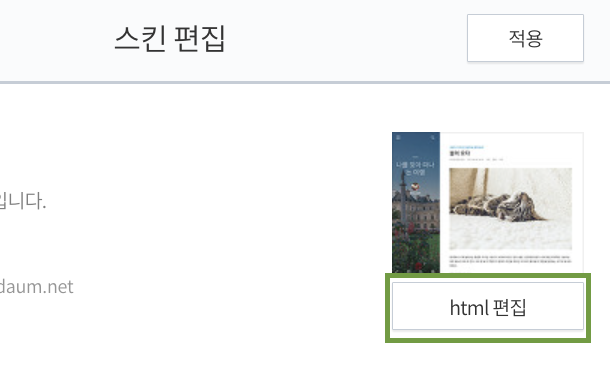
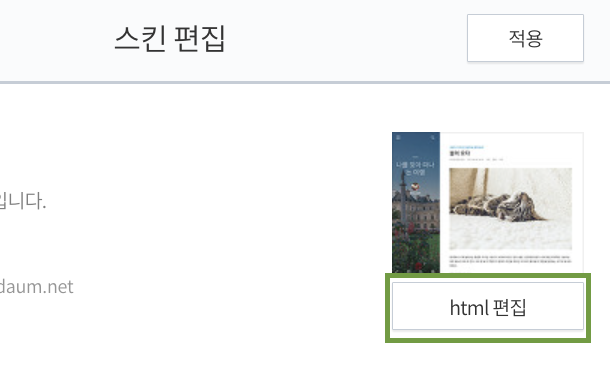
4.티스토리 관리 페이지 -> 꾸미기 -> 스킨 편집 -> [Html 편집] 클릭


5. <head>(이곳에 삽입) </head> 코드 사이에 넣고 [적용] 시 끝! *(잘 모르겠다면 상단 <head> 태그 바로 아래에 넣으면 된다.)
🎆 마우스 효과 주기

위와 다른 효과들도 많다.
만약 원한다면 아래 순서대로 진행 해보자!
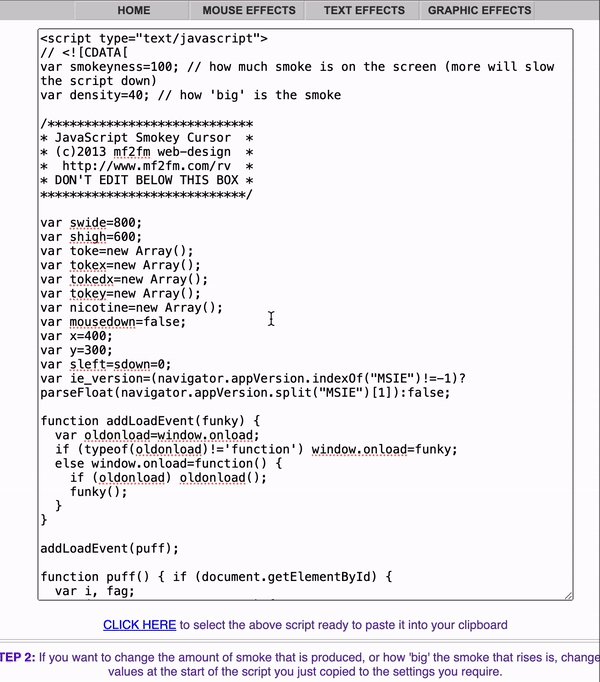
1. mg2gm 페이지 접속 https://www.mf2fm.com/rv/dhtmltinkerbell.php
Tinkerbell Magic Sparkle Fairy Dust Mouse :: RV's free DHTML and JavaScript effects
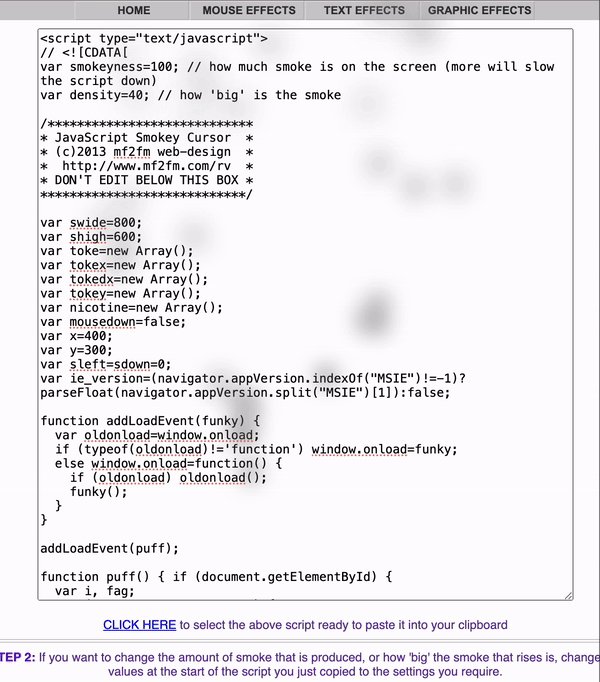
STEP 1: Copy and paste the code below so that it sits between the and tags at the top of your web-page: // <
3.하단 'CLICK HERE'를 클릭하여 복사를 진행

4.티스토리 관리 페이지 -> 꾸미기 -> 스킨 편집 -> [Html 편집] 클릭


5. <head>(이곳에 삽입) </head> 코드 사이에 넣고 [적용] 시 끝! *(잘 모르겠다면 상단 <head> 태그 바로 아래에 넣으면 된다.)

