[꼼꼼한 개발자] 꼼코더
18. 코드로 배우는 스프링 웹 프로젝트 - [스프링 MVC 설정] - 스프링 MVC의 모델 2방식, FrontController 패턴이란? 본문
18. 코드로 배우는 스프링 웹 프로젝트 - [스프링 MVC 설정] - 스프링 MVC의 모델 2방식, FrontController 패턴이란?
꼼코더 2023. 1. 5. 01:08🕹 스프링 MVC의 기본 사상
Java를 이용하는 웹 애플리케이션을 제작해 본 적이 있다면
Servlet/JSP 기술을 활용해서 제작하는 방식을 먼저 배우게 된다.
이후 모델 2라는 방식에 대해서 학습하게 되는데 스프링 MVC의 경우 이러한 부분은
개발자들에게 보여주지 않고 개발자들은 자신이 필요한 부분만 집중해서 개발할 수 있는 구조로 만들어져 있다.
웹 프로그래밍에서 가장 익숙한 단어들 중 하나는 Request/Response일 것이다.
Servlet/JSP에서는 HttpServletRequest/HttpServletResponse라는 타입의 객체를 이용해
브라우저에서 전송한 정보를 처리하는 방식이다. (Servlet/JSP의 API사용)
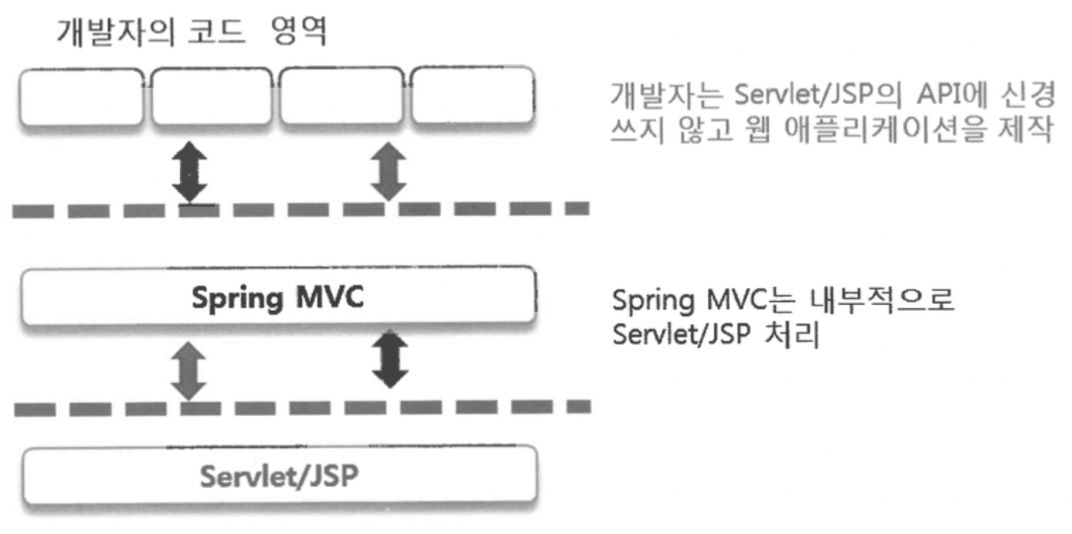
스프링 MVC의 경우 이 위에 하나의 계층을 더한 형태가 된다.

스프링 MVC를 이용하게 되면 개발자들은 직접적으로 Servlet/JSP API를 사용할 필요성이 현저히 줄어든다.
스프링은 중간에 연결하는 역할을 하기 때문에 이러한 코드를 작성하지 않고도 원하는 기능 구현이 가능하다.
개발자의 코드는 스프링 MVC에서 동작하기 때문에
과거에는 스프링 MVC의 특정한 클래스를 상속하거나 인터페이스를 구현해야 개발할 수 있었지만
스프링 2.5부터 어노테이션 방식, XML 등의 설장만으로 개발이 가능하게 되었다.
💁🏻♂️ 스프링 MVC의 모델 2방식

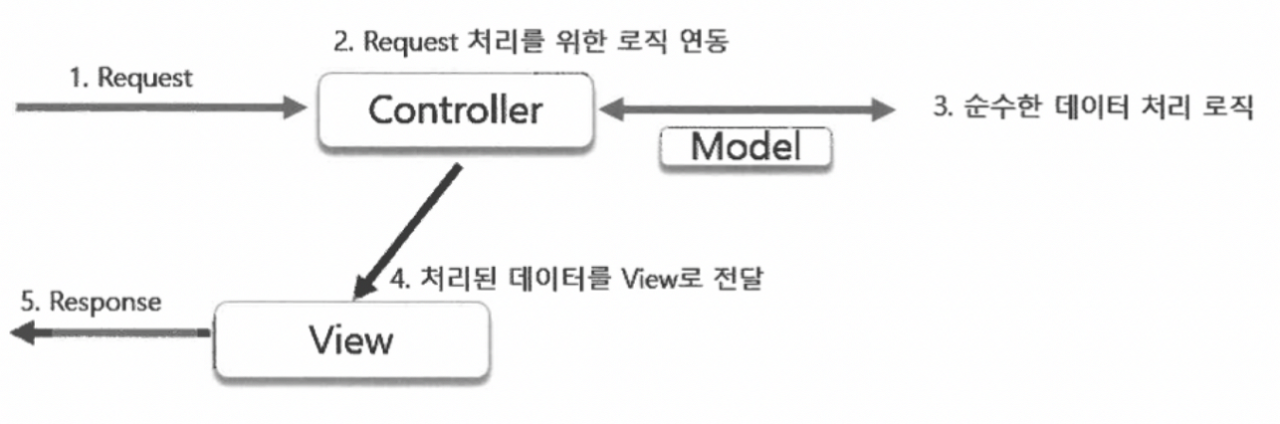
스프링 MVC의 모델 2 방식에서 사용자의 Request는 특별한 상황이 아닌 이상 먼저 Controller를 호출한다.
이러한 설계 해야만 추후 ‘View단을 교체’하더라도 사용자가 호출하는 URL 자체에는 변화가 없기 때문.
컨트롤러는 데이터를 처리하는 존재를 이용해서 데이터(Model)를 처리하고
Response 할 때 필요한 데이터(Model)를 View 쪽으로 전달하게 된다.
Servlet : Servlet API의 RequestDispatcher 등을 이용하여 직접 처리
스프링 MVC : 내부에서 이러한 처리를 하고, 개발자들은 스프링 MVC의 API를 이용하여 코드 작성.
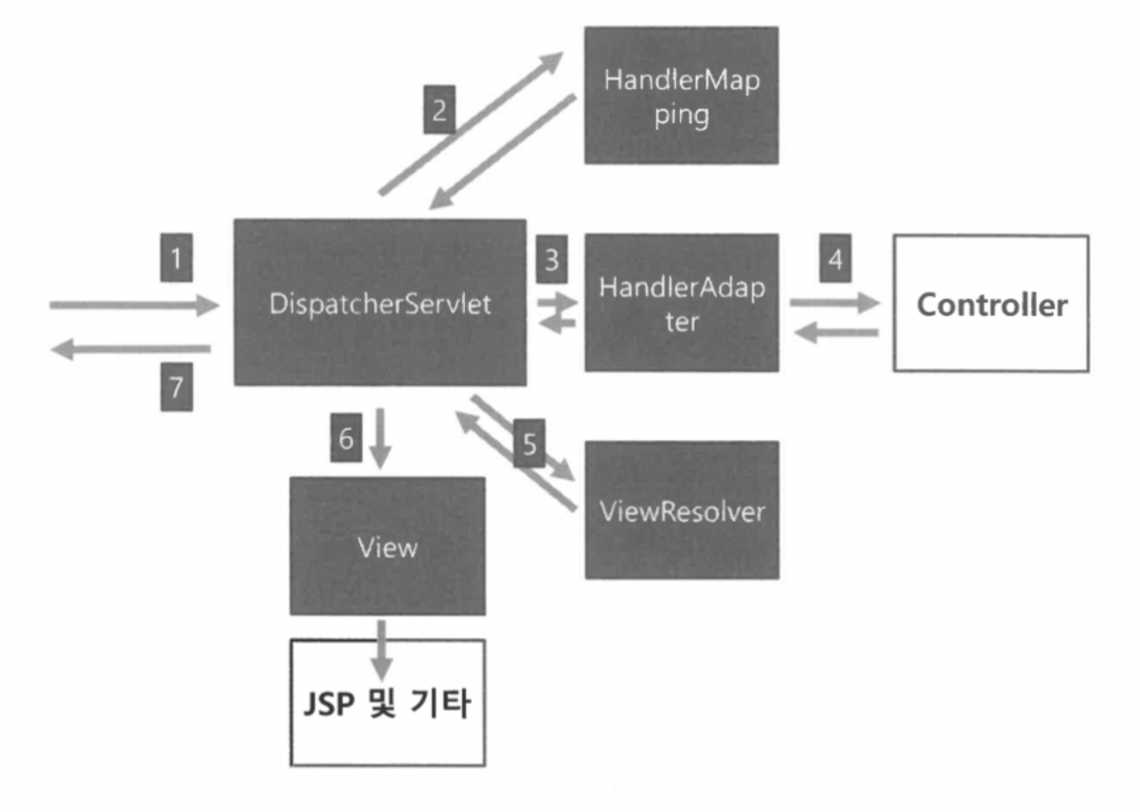
🏛 스프링 MVC의 기본구조

1️⃣번
사용자의 Request는 Front-Controller인 DispatherServlet을 통해서 처리한다.
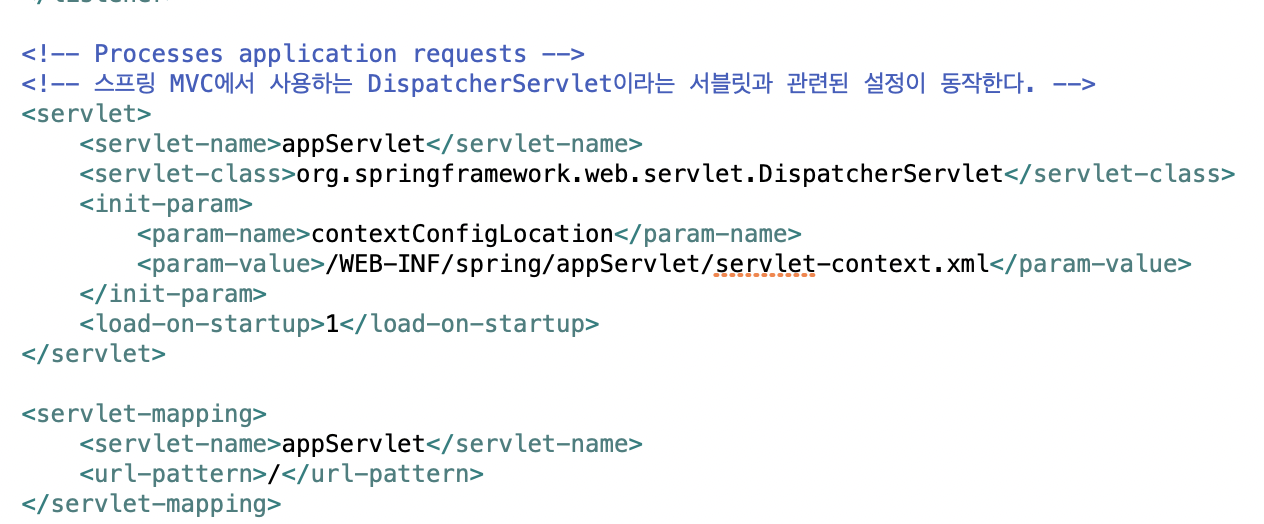
생성된 프로젝트의 web.xml을 보면 아래와 같이 모든 Request를 DispatcherServlet이 받도록 처리.
- <url-pattern>이 ‘/’이기 때문에 모든 요청을 다 처리

2️⃣번과 3️⃣번
HandlerMapping은 Request의 처리를 담당하는 컨트롤러를 찾기 위해서 존재한다.
적절한 컨트롤러가 찾아졌다면 HandlerAdapter를 이용해서 해당 컨트롤러를 동작시킨다.
HandlerMapping 인터페이스를 구현한 여러 객체들 중 RequestMappingHandlerMapping 같은 경우
개발자가 @RequestMapping 어노테이션이 적용된 것을 기준으로 판단하게 된다.
4️⃣번
Controller는 개발자가 직접 작성하는 클래스로써 Reqeust를 처리하는 로직을 작성하게 된다.
이때 View에 전달해야 하는 데이터는 주로 Model이라는 객체에 담아서 전달한다.
Controller는 다양한 타입의 결과를 반환하는데 이에 대한 처리는 ViewResolver를 이용한다.
5️⃣번
ViewResolver는 Controller가 반환한 결과를 어떤 View를 통해서 처리하는 것이 좋을지 해석하는 역할.
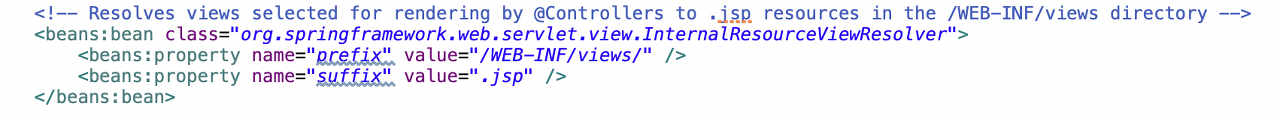
가장 흔하게 사용하는 설정은 servlet-context.xml에 정의된 Inter-nalResourceViewResolver이다.

6️⃣번과 7️⃣번
View는 실제로 응답을 보내야 하는 데이터를 JSP 등을 이용해서 생성하는 역할.
만들어진 응답은 DispatcherServlet을 통해서 전송된다.
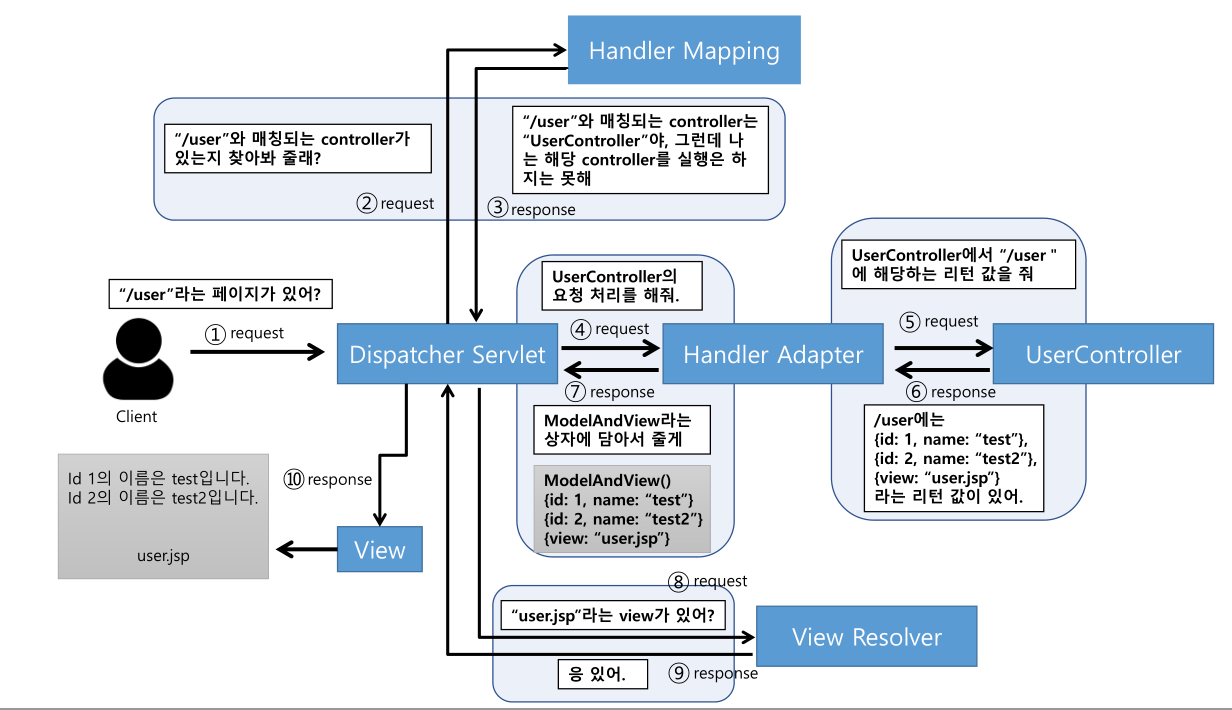
🎨 좀 더 쉬운 그림 예제

❓FrontController 패턴이란?
FrontContoller 패턴은 지휘자 지휘자를 만드는 것이다.
오케스트라 연주를 보면 여러 연주자들이 각각의 연주를 진행한다.
이때 지휘자가 없다면 어떻게 될까?
통제를 받지 못함으로써 소리의 음량을 조절하지 못할뿐더러 악기의 순서가 뒤죽박죽 엉켜 결국엔 불협화음이 생기게 된다.
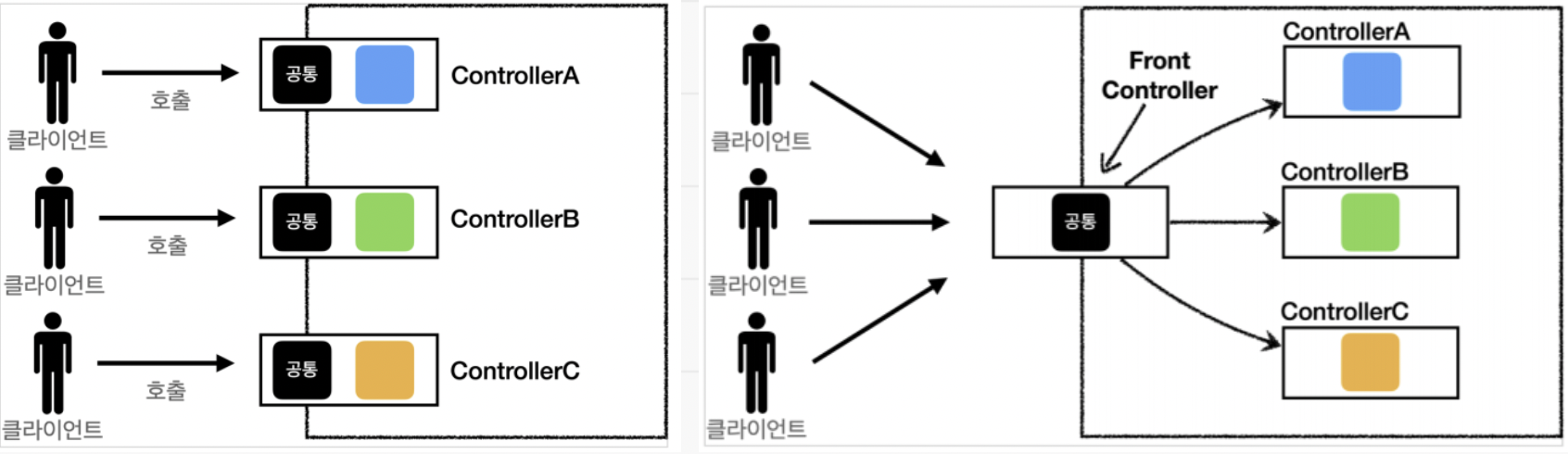
FrontController 패턴도 마찬가지다 여러 클라이언트들의 요청이 있고
해당하는 요청마다 컨트롤러가 있다고 가정하자!
요청을 보낼 때마다 특정한 작업을 하는 것이 필수적이라면
요청이 들어올 때마다 해당 작업을 실어서 보내야 하는데
이 결과 코드의 중복이 생기고 해당 작업을 누락한다면?
최악의 경우에는 장애로 이어질 수도 있다.
이러한 까닭에 앞에서 언급한 지휘자가 필요한데 요청을 처리하는 지휘자는
해당 작업을 가지고 있고 해당 작업을 처리한 뒤에 요청에 맞는 컨트롤러에게 전달해주는 역할을 하게 된다.
(그림 설명 : FrontController 패턴 도입 전 후)

예제에서는 Request를 DIspatcherServlet을 통하도록 설계되어 있다.
이러한 방식이 FrontController 패턴이다.
모든 Reuquest의 처리에 대한 분배가 정해진 방식대로만 동작하기 때문에 좀 더 엄격한 구조를 만들어 낸다.
🧹 최종 정리
- 스프링 MVC의 모델 2 방식은 개발자들은 자신이 필요한 부분만 집중해서 개발할 수 있는 구조
- 스프링 MVC 이용시 내부적으로 Servlet/JSP API를 처리해주어 개발자들은 직접적으로 Servlet/JSP API를 사용할 일이 없어진다
- 개발자의 코드는 스프링 MVC에서 동작한다.
- 구현은 어노테이션 방식, XML 등으로 개발이 가능하다.
- 스프링 MVC의 모델 2 방식에서 사용자의 Request는 먼저 Controller를 호출한다.
- 컨트롤러는 데이터를 처리하는 존재를 이용해서 데이터(Model)를 처리한다.
- 이후 Response 할 때 필요한 데이터(Model)를 View 쪽으로 전달하게 된다.
위 내용은 코드로 배우는 스프링 웹 프로젝트 교재를 참고하여 작성되었습니다.
코드로 배우는 스프링 웹 프로젝트 - YES24
이 책은 Spring Framework(이하 스프링)를 사용해서 말 그대로 ‘웹 프로젝트’를 어떻게 진행하는지를 설명하는 책이다. 웹 프로젝트라고 거창하게 표현하지만, 좀 더 구체적으로는 스프링으로 웹
www.yes24.com





