[꼼꼼한 개발자] 꼼코더
7. 모든 개발자를 위한 HTTP 웹 기본 지식 - [URI와 웹 브라우저 요청 흐름] - 웹 브라우저 요청 흐름 본문
👀 웹 브라우저가 어떻게 동작을 할까?
1. 웹 브라우저에 URL 입력

2. IP, PORT 정보로 HTTP 요청 메시지 생성
IP는 DNS를 조회해서 얻고, PORT는 생략되어있으면 프로토콜(https)을 보고 유추

💡HTTP 요청 메시지

http 메서드/path, query string/HTTP 버전/호스트(도메인명)
3. HTTP 메시지 전송
SOCKET 라이브러리를 통해
- 헤더 부분에 IP, PORT 정보를 넣어 3way-handshake로 웹브라우저(클라이언트)와 웹서버(서버)를 연결한다.
- 연결이되면 HTTP 요청 메시지를 TCP/IP 계층에 전달한다.

4. 패킷 생성
헤더 부분에 출발지 IP, PORT, 목적지 IP, PORT 정보등을 담고 데이터 부분에 HTTP 요청 메시지를 담아 TCP/IP 패킷을 생성한다.

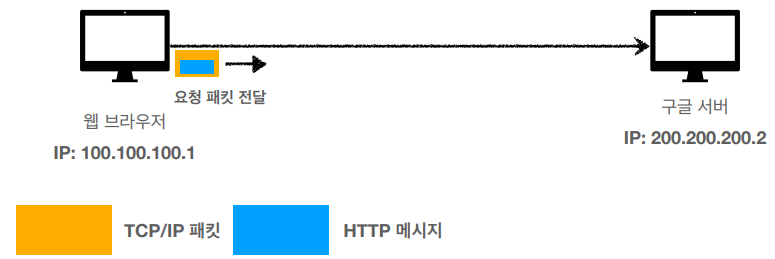
5. 요청 패킷 전달
TCP/IP 패킷이 웹 브라우저(클라이언트)에서 수많은 중간 노드를 거쳐 웹 서버(서버)에 패킷을 전달한다.

6. 서버에 요청 패킷 도착

7. 서버에서 HTTP 응답 메시지 생성
웹 서버(서버)에 도착한 패킷의 헤더 부분은 버리고 HTTP 요청 메시지(데이터 부분)를 서버가 해석하여 HTTP 응답 메시지를 만든다.
💡HTTP 응답 메시지

8. 서버에서 응답 패킷 전달
헤더 부분에 출발지 IP, PORT, 목적지, IP, PORT 정보 등을 담고 데이터 부분에 HTTP 응답 메시지를 담아 만든 응답 패킷을 웹 브라우저(클라이언트)에 전달한다.

9. 웹 브라우저에 응답 패킷 도착

10. 웹 브라우저 HTML 렌더링
웹 브라우저(클라이언트)가 웹 서버로부터 받은 응답 패킷에서 헤더 부분을 버리고 HTTP 응답 메시지의 데이터(HTML)을 렌더링하여 화면에 뿌려준다.

🙋🏻♂️ Q&A
Q. DNS 는 3way-handshake가 발생하지 않는가?
A. DNS는 UDP를 이용하므로 3way-handshake가 발생하지 않는다.
[출처] https://www.inflearn.com/questions/433893
🧹 정리
웹 브라우저 = 클라이언트, 웹 서버 = 서버
- 웹 브라우저에 입력된 URL로 부터 IP, PORT 정보를 얻고 웹 브라우저가 HTTP 요청 메시지를 생성한다.
- 애플리케이션 계층의 소켓 라이브러리를 통해 IP, PORT 정보를 헤더 부분에 담아 연결을 위한 패킷을 만들고 3-way-handshake 로 웹 서버와 연결한다.
- 소켓 라이브러리를 통해 HTTP 메시지를 TCP/IP 계층으로 전달한다.
- 헤더 부분(출발지 IP, PORT, 목적지 IP, PORT 등)과 데이터 부분(HTTP 요청 메시지)을 합쳐 TCP/IP 패킷을 생성한다.
- 웹 브라우저에서 인터넷망(수많은 노드들)을 거쳐 웹 서버로 패킷을 전달한다.
- 웹 서버는 도착한 패킷의 헤더 부분은 버리고 데이터 부분(HTTP 요청 메시지)를 해석하여 HTTP 응답 메시지를 만든다.
- 헤더 부분(출발지 IP, PORT, 목적지 IP, PORT 등)과 데이터 부분(HTTP 응답 메시지)을 합쳐 TCP/IP 응답 패킷을 생성한다.
- 웹 서버에서 인터넷망(수많은 노드들)을 거쳐 웹 브라우저로 응답 패킷을 전달한다.
- 웹 브라우저는 도착한 응답 패킷의 헤더 부분은 버리고 HTTP 응답 메시지의 데이터(HTML)을 렌더링하여 화면에 뿌려준다.
[참고] https://www.inflearn.com/questions/150522
[참고] https://www.inflearn.com/questions/109468
참고 : https://hseungyeon.tistory.com
위 자료는 김영한님의 ‘모든 개발자를 위한 HTTP 웹 기본 지식’ 강의를 참고하여 작성하였습니다.
https://www.inflearn.com/course/http-웹-네트워크/dashboard
'HTTP' 카테고리의 다른 글
| 9. 모든 개발자를 위한 HTTP 웹 기본 지식 - [HTTP 기본] - Stateful, Stateless (0) | 2022.11.08 |
|---|---|
| 8. 모든 개발자를 위한 HTTP 웹 기본 지식 - [HTTP 기본] - 모든 것이 HTTP, 클라이언트 서버 구조 (0) | 2022.09.13 |
| 6. 모든 개발자를 위한 HTTP 웹 기본 지식 - [URI와 웹 브라우저 요청 흐름] - URI (0) | 2022.09.11 |
| 5. 모든 개발자를 위한 HTTP 웹 기본 지식 - [01 인터넷 네트워크] - DNS (0) | 2022.09.08 |
| 4. 모든 개발자를 위한 HTTP 웹 기본 지식 - [01 인터넷 네트워크] - PORT (2) | 2022.09.08 |





