[꼼꼼한 개발자] 꼼코더
38. 코드로 배우는 스프링 웹 프로젝트 - [화면 처리] - 조회 페이지와 이동(작성), 목록 페이지와 뒤로 가기 문제, 목록에서 조회 페이지로 이동 본문
38. 코드로 배우는 스프링 웹 프로젝트 - [화면 처리] - 조회 페이지와 이동(작성), 목록 페이지와 뒤로 가기 문제, 목록에서 조회 페이지로 이동
꼼코더 2023. 1. 27. 01:33게시물의 등록, 리스트 처리가 끝났다면 가장 중요한 틀은 완성되었다고 볼 수 있다.
다음은 목록 페이지에서 링크를 통해 Get방식으로
특정한 번호의 게시물을 조회할 수 있는 기능을 작성하자.
👨🏻💻 조회 페이지 작성
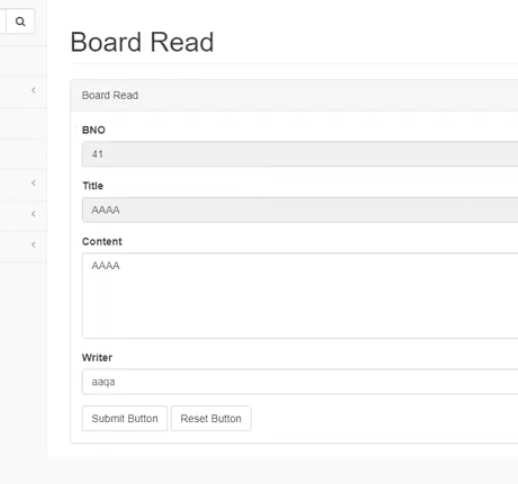
조회 페이지는 입력 페이지와 거의 유사하지만
게시물 번호(bno)가 출력된다는 점과
모든 데이터가 읽기 전용으로 처리된다는 점이 가장 큰 차이이다.
게시물 조회는 BoardController를 보면 get() 메소드로 작성하였다.

👨🏻💻 get.jsp 작성
views/board → get.jsp 생성


게시물 번호를 보여줄 수 있는 필드를 추가하고
모든 데이터는 readonly로 작성한다.
수정/삭제 페이지로 이동하거나
원래 목록 페이지로 이동할 수 있는 버튼을 추가해 준다.
브라우저에서는 /board/get?bno=41과 같이
게시물의 번호를 반드시 파라미터 값으로 전달해야 한다.
bno가 존재 한다면 아래와 같은 결과를 보여준다.

아래 버튼의 코드도 추가해 준다.
(/board/list 이동, /boadr/modify?bno=xx이동 버튼.)

🔙 목록 페이지와 뒤로 가기 문제
목록 페이지를 보면 게시물 제목에 <a> 태그를 적용하여
조회 페이지로 이동한다.
최근에 웹 페이지들은 사용자들의 트래픽을 고려해
목록 페이지에서 새창을 띄워서 조회 페이지로 이동하는 방식을 선호하지만
전통적인 방식은 현재창 내에서 이동하는 방식을 사용한다.
이러한 처리방법이 제대로 되지 않는 경우가 종종 있다.
예시로 ‘뒤로가기’를 하면 다시 다운로드를 시도하거나 경고창이 뜨는 경험을 할 수 있다.
👨🏻💻 목록에서 조회 페이지로 이동 (List.jsp 수정)
결과를 보면 게시물 제목에 링크가 걸려있다
제목을 클릭하면 정상적으로 조회 페이지로 이동한다.
페이지 이동은 JavaScript 처리나 위와 같인 <a>태그 처리도 가능하다
만일 새 창으로 열고 싶다면 <a>태그에 target=’_blank’ 지정을 해주자.

하지만 예제는 전통적인 방식으로 사용하도록 한다.


위 내용은 코드로 배우는 스프링 웹 프로젝트 교재를 참고하여 작성되었습니다.
코드로 배우는 스프링 웹 프로젝트 - YES24
이 책은 Spring Framework(이하 스프링)를 사용해서 말 그대로 ‘웹 프로젝트’를 어떻게 진행하는지를 설명하는 책이다. 웹 프로젝트라고 거창하게 표현하지만, 좀 더 구체적으로는 스프링으로 웹
www.yes24.com





