[꼼꼼한 개발자] 꼼코더
39. 코드로 배우는 스프링 웹 프로젝트 - [화면 처리] - 뒤로 가기의 문제, 뒤로가기 문제 해결 본문
39. 코드로 배우는 스프링 웹 프로젝트 - [화면 처리] - 뒤로 가기의 문제, 뒤로가기 문제 해결
꼼코더 2023. 1. 27. 01:39🚨 뒤로 가기의 문제
동일한 페이지 내에서 ‘목록 페이지’와 ‘조회 페이지’의 이동은
정삭적으로 처리된 것 같아 보이지만 한 가지 문제가 있다.
등록 → 목록 → 조회 까지는 순조롭지만 ‘뒤로 가기’를 선택 시
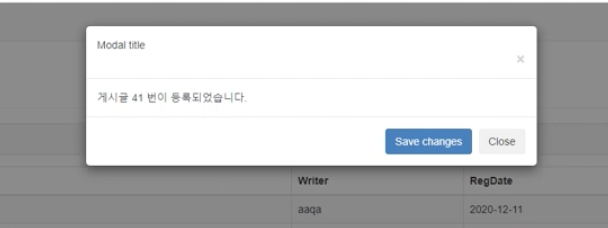
다시 게시물의 등록 결과를 확인하는 방식으로 동작하는 문제가 발생한다.(모달창)

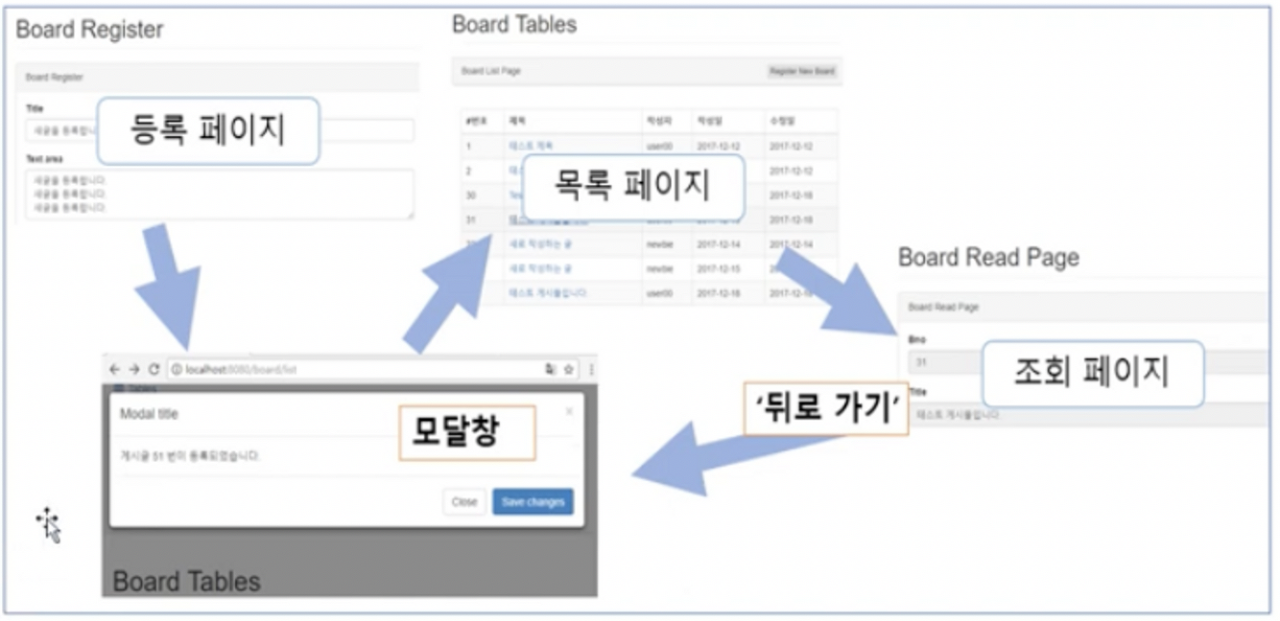
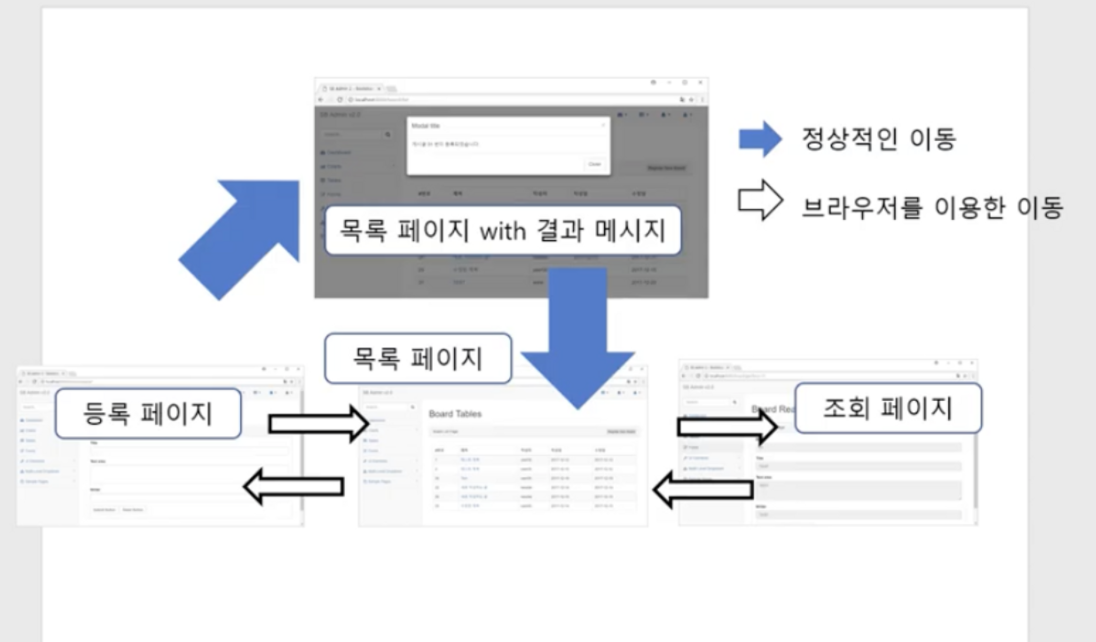
위에 과정을 아래 그림을 통해 한 번 더 표현해 보았다.
등록 후 모달창 확인 → 목록페이지로 이동 → 게시글 제목 클릭 후 조회 페이지 이동 → 브라우저에 뒤로 가기 클릭 → 등록 시 나타나는 모달창 노출

이러한 문제는 ‘뒤로 가기’, ‘앞으로 가기’ 클릭 시
서버를 다시 호출하는 게 아니라 과거의 모든 테이터를 재활용하기 때문이다
따라서 브라우저에서 조회 페이지와 목록 페이지를
여러 번 ‘앞으로 가기, 뒤로 가기 클릭’ 하여도 서버에서는 첫 호출을 제외하고 별다른 변화가 없다.
💡 뒤로 가기 문제 해결
window의 history 객체를 이용하여
‘현재 페이지는 모달창을 띄울 필요가 없다’라고 표시하는 방식을 이용한다.
window의 history객체는 스택 구조로 동작하기 때문에
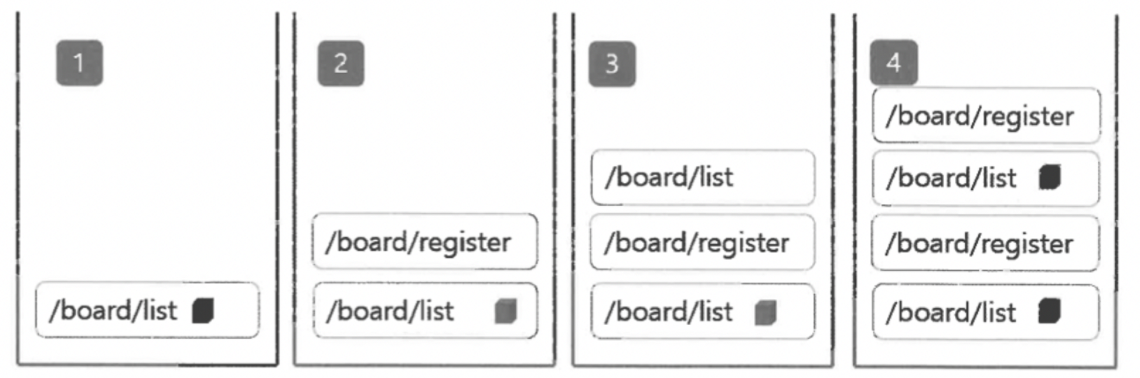
아래 그림으로 원리를 살펴보자.

1) 사용자가 브라우저로 ‘board/list’를 최초로 호출하는 상황
history에 쌓으면서 현재 페이지는 모달창을 보여줄 필요가 없다는 표시를 상자로 해두었다.
2) 사용자가 브라우저로 ‘board/register’를 호출하는 상황.
스택의 상단에 ‘board/register’가 쌓이고 만일 ‘뒤로 가기’ 실행 시
아래쪽에 ‘board/list’를 보여준다.
그곳에는 상자 표시를 확인하여 모달창을 띄울 필요가 없다는 것을 알 수 있다.
3) 사용자가 등록을 완료하고 ‘board/list’가 호출되는 상황
브라우저에서 ‘앞으로 가기’나 ‘뒤로 가기’로 이동한 것이 아니므로 스택의 상단에 추가된다.
등록 직후에 ‘board/list’로 이동한 경우이니 모달창을 보여준다.
4) 3) 이후에‘board/register’를 호출하는 상황.
👉🏻 쉬운 요약
- ‘board/list’ 접속(일반적으로 목록 페이지)
- ‘board/register’접속하여 등록 시 리스트로 자동 이동(이때 쌓인다)
- 그러고 다시 ‘뒤로 가기 클릭(등록 화면) 후 앞으로 가기 클릭(목록 화면)’시 데이터가 쌓여 있으므로 등록 모달창이 보여지게 된다
window.history 객체를 조작하는 것은 복잡해 보이지만
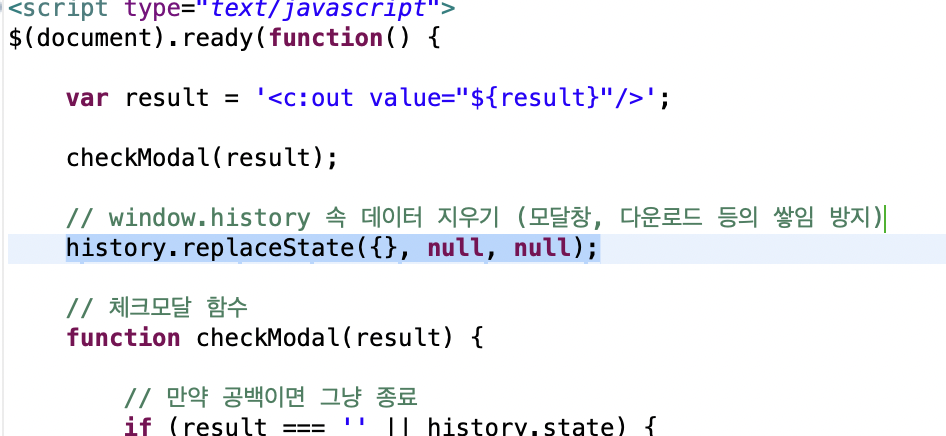
코드는 아래와 같이 약간에 변화만 주면 된다.

달라진 점은 history.replaceState({}, null, null);와 (데이터 지우기)
if문에서 history.state로 체크하는 부분이다.(데이터가 남아 있다면)
hisstory에 쌓이는 상태는 모달창을 보여줄 필요가 없는 상태이므로
최종적인 결과는 아래와 같이 처리된다.

사실 2줄뿐인 코드고 큰 변화가 없다고 생각할 수 있지만
이러한 사소한 것들을 신경 쓰는 개발자가 되어야겠다.
위 내용은 코드로 배우는 스프링 웹 프로젝트 교재를 참고하여 작성되었습니다.
코드로 배우는 스프링 웹 프로젝트 - YES24
이 책은 Spring Framework(이하 스프링)를 사용해서 말 그대로 ‘웹 프로젝트’를 어떻게 진행하는지를 설명하는 책이다. 웹 프로젝트라고 거창하게 표현하지만, 좀 더 구체적으로는 스프링으로 웹
www.yes24.com





