[꼼꼼한 개발자] 꼼코더
11. 모든 개발자를 위한 HTTP 웹 기본 지식 - [HTTP 기본] - HTTP 메세지 본문
😹 HTTP (복습)
HTTP 메시지에 모든 것을 전송
1) 거의 모든 형태의 데이터 전송 가능
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML(API)
2) 서버 간에 데이터를 주고받을 때도 대부분 HTTP 사용
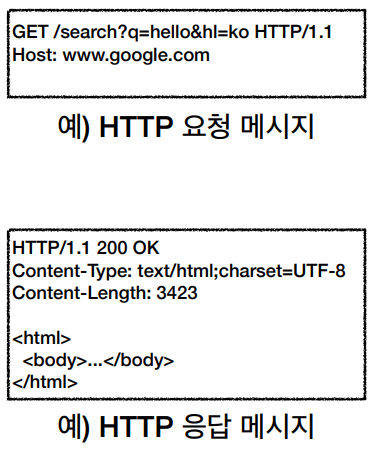
🗣 HTTP 요청 메시지와 HTTP 응답 메시지
- 보는 것과 같이, HTTP 요청 메시지와 HTTP 응답 메시지는 형태가 조금 다르다.

🤖 HTTP 메시지 요청(Requests)과 응답(Responses)의 구조

1. start line
- start line에는 요청이나 응답의 상태를 나타낸다.항상 첫 번째 줄에 위치한다.
- 응답에서는 status line이라고 부른다.
2. HTTP headers
- 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
3. empty line
- 헤더와 본문을 구분하는 빈 줄이 있다. 그 줄을 말한다.
4. body
- 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다.
- 요청과 응답의 유형에 따라 선택적으로 사용한다.
start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 이야기한다. payload는 body라고 이야기한다.
❗️요청(Requests)
HTTP 요청은 클라이언트가 서버에 보내는 메시지이다.
👉 Start line
Start line에는 세 가지 요소가 있다.
🎯 첫 번째 요소
- HTTP method를 나타낸다.
- HTTP method는 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명한다.
- 예를 들어 GET method면 리소스를 받아야 하고, POST method면 데이터를 서버로 전송한다.
🎯 두 번째 요소
- **요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다.(**이 요청 형식은 HTTP method 마다 다르다.)
🍀 origin 형식
- ?와 쿼리 문자열이 붙는 절대 경로이다.
- POST, GET, HEAD, OPTIONS 등의 method와 함께 사용한다.
- POST / HTTP 1.1GET /background.png HTTP/1.0HEAD /test.html?query=alibaba HTTP/1.1OPTIONS /anypage.html HTTP/1.0
🍀 absolute 형식
- 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.
- GET <http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages> HTTP/1.1
🍀 authority 형식
- 도메인 이름과 포트 번호로 이루어진 URL의 authority component 이다.
- HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있다.
- CONNECT developer.mozilla.org:80 HTTP/1.1
🍀 asterisk 형식
- OPTIONS 와 함께 별표(*) 하나로 서버 전체를 표현한다.
- OPTIONS * HTTP/1.1
🎯 마지막 요소
- HTTP 버전은 메시지의 다른 구조를 결정한다.
- 이를 위해 HTTP 버전을 함께 입력한다.
👉 Headers
- 요청의 Headers는 기본 구조를 따른다.
- 대소문자 구분 없는 문자열과 콜론(:), 값을 입력한다.
- 여러 종류의 헤더가 있고, 값은 헤더에 따라 다르다.

헤더를 다음과 같이 그룹으로 나눌 수 있다.
🍀 Request headers
- User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화한다.
- Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있다.
🍀 General headers
- 메시지 전체에 적용된다.
🍀 Entity headers
- Content-Length와 같은 헤더는 body에 적용된다.
- body가 비어있는 경우, entity headers는 전송되지 않는다.
👉 Body
- 요청의 본문은 HTTP messages 구조의 마지막에 위치한다.
- 모든 요청에 body가 필요한 것은 아니다.
- GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다.
- POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다.
body는 다음과 같이 두 종류로 나눌 수 있다.
🍀 Single-resource bodies(단일-리소스 본문)
- 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성된다.
🍀 Multiple-resource bodies(다중-리소스 본문)
- 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닌다.
- 보통 HTML form과 관련이 있다.
❗️응답(Responses)
👉 Status line
응답의 첫 줄은 Status line이라고 부르며, 다음의 정보를 포함한다.
- 현재 프로토콜의 버전(HTTP/1.1)상태 코드 – 요청의 결과를 나타냅니다.
- (200, 302, 404 등)상태 텍스트 – 상태 코드에 대한 설명
Status line은 HTTP/1.1 404 Not Found. 처럼 생겼다.
👉 Headers
- 응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다.
- 대소문자 구분 없는 문자열과 콜론(:), 값을 입력한다.
- 값은 헤더에 따라 다르다.

요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있다.
🍀 General headers
메시지 전체에 적용된다.
🍀 Response headers
Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공한다.
🍀 Entity headers
Content-Length와 같은 헤더는 body에 적용된다.body가 비어있는 경우, entity headers는 전송되지 않는다.
👉 Body
- 응답의 본문은 HTTP messages 구조의 마지막에 위치한다.
- 모든 응답에 body가 필요한 것은 아니다.
- 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않다.
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송이 가능하다.
응답의 body는 다음과 같이 두 종류로 나눌 수 있다.
🍀 Single-resource bodies(단일-리소스 본문)
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의한다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있다.
🍀 Multiple-resource bodies(다중-리소스 본문)
- 서로 다른 정보를 담고 있는 body이다.
🧹 정리
- HTTP 메시지에 모든 것을 전송
- HTTP 역사: HTTP/1.1을 기준으로 학습(HTTP/2,3은 성능 최적화 부분)
- HTTP의 특징
- 클라이언트 서버 구조
- 무상태 프로토콜(Stateless)
- HTTP 메시지
- 단순함, 확장 가능
🙋🏻♂️ Q&A
Q. field value는 대소문자를 구분한다고 했는데 실제로 브라우저에 URL을 GOOGLE.com 으로 입력해도 google.com 이 열리는 이유는?
A. field value는 대소문자를 구분하는 것이 맞다. 하지만 위 경우는 브라우저가 자동으로 소문자로 처리하여 google.com 으로 열리는 것이다.
[출처] https://www.inflearn.com/questions/120002
참고 : https://hseungyeon.tistory.com
위 자료는 김영한님의 ‘모든 개발자를 위한 HTTP 웹 기본 지식’ 강의를 참고하여 작성하였습니다.
https://www.inflearn.com/course/http-웹-네트워크/dashboard
'HTTP' 카테고리의 다른 글
| 13. 모든 개발자를 위한 HTTP 웹 기본 지식 - [HTTP 메서드] - GET, POST (0) | 2022.11.12 |
|---|---|
| 12. 모든 개발자를 위한 HTTP 웹 기본 지식 - [HTTP 메서드] - HTTP API를 만들어보자 (0) | 2022.11.08 |
| 10. 모든 개발자를 위한 HTTP 웹 기본 지식 - [HTTP 기본] - 비 연결성(connectionless) (0) | 2022.11.08 |
| 9. 모든 개발자를 위한 HTTP 웹 기본 지식 - [HTTP 기본] - Stateful, Stateless (0) | 2022.11.08 |
| 8. 모든 개발자를 위한 HTTP 웹 기본 지식 - [HTTP 기본] - 모든 것이 HTTP, 클라이언트 서버 구조 (0) | 2022.09.13 |




