[꼼꼼한 개발자] 꼼코더
[React] - [처음 만난 리액트] - 06. 리액트의 장점과 단점 (렌더링, DOM, 컴포넌트, 모바일 웹 개발) 본문
[React] - [처음 만난 리액트] - 06. 리액트의 장점과 단점 (렌더링, DOM, 컴포넌트, 모바일 웹 개발)
꼼코더 2023. 6. 27. 17:36🧹 두서없이 적는 쉬운 정리
1. DOM은 웹 페이지를 정의하는 하나의 객체, 쉽게 말해 하나의 웹 사이트의 정보를 모두 담고 있는 큰 그릇.
2. 리액트는 빠른 화면 내용을 변경하기 위한 가상의 DOM인 Virtual DOM을 사용한다.
3. 화면이 업데이트된다는 말은 곧 DOM이 수정된다는 말
4. 리액트는 화면 업데이트 시 DOM을 직접 수정하지 않고 업데이트 해야 할 최소한의 부분만을 찾아서 업데이트한다.
5. 컴포넌트는 구성 요소라는 뜻이며 하나의 컴포넌트는 여러 컴포넌트로 조합할 수 있다.(마치 레고)
6. 컴포넌트는 블록 형식이라 재사용성이 뛰어나다
7. 리액트의 장점 : 빠른 업데이트 & 렌더링 속도, 컴포넌트 사용으로 인한 뛰어난 재사용성, 활발한 커뮤니티, 모바일 웹 개발 가능)
8. 리랙트의 단점 : 방대한 학습량, 잦은 업데이트, 높은 상태관리 복잡도
(자세한 내용은 아래 참고)
💨 첫번째 장점 (빠른 업데이트 & 렌더링 속도)
업데이트란 화면에 나타내는 내용이 변경되는 것을 의미.
리액트는 이를 빠른 업데이트를 위해 Virtual DOM(가상의 DOM)을 사용한다.
🤷🏻 DOM이란(Document Object Model)?
웹 페이지를 정의하는 하나의 객체, 쉽게 말해 하나의 웹 사이트의 정보를 모두 담고 있는 큰 그릇!
콘솔창에서 document를 확인하게 되면 해당 사이트의 정보가 모두 담겨있는 Document Object Model을 확인할 수 있다.

리액트에서 사용하는 Virtual DOM은 실제 DOM이 아닌 가상의 DOM이다.
Virtual DOM은 웹 페이지와 실제 돔 사이에서 중간 매개체 역할을 하는 것으로 이해하면 된다.
📺 화면 업데이트(성능 상향)
위에 Virtual DOM을 사용하는 이유가 빠른 업데이트를 위함이라 말했다.
일반적으로 사용자와 상호작용을 하는 웹페이지 같은 경우 화면에 업데이트가 수시로 이루어진다.
앞에서 DOM은 웹사이트 정보를 모두 담고 있다고 설명했었는데
그래서 화면이 업데이트된다는 말은 곧 DOM이 수정된다는 말과 동일하다.
따라서 화면 업데이트 시 방식에 따라 여러 차이점이 있다.(아래 참고)
🥲 기존의 방식 : DOM을 직접 수정
- 수정할 부분을 DOM의 데이터에서 모두 찾아야 하기 때문이 성능에 영향을 크게 미치고 비용도 굉장히 많이 드는 작업.
😁 리액트 사용 방식 : DOM을 직접 수정하지 않음
- 업데이트해야 할 최소한의 부분만을 찾아서 업데이트.

StateChange(상태변경) -> Compute Diff(차이 계산) -> Re-render(다시 그리기)
그림에서 보이는 것처럼
StateChange : 어떤 상태의 변경 일어나면
Compute Diff : Virtual DOM에서는 업데이트해야 될 최소한의 부분을 검색하고
Re-render : 검색된 부분만을 업데이트하고 다시 랜더링 하면서 변경된 내용을 빠르게 사용자에게 보여준다.
🧱 두 번째 장점컴포넌트 기반의 구조로 인한 높은 재사용성)
컴포넌트는 구성 요소라는 뜻이다.
하나의 컴포넌트는 또 다른 여러 개의 컴포넌트의 조합으로 구성될 수 있다.
마치 작은 레고 블록들을 모아서 결과를 완성하는 것.
라액트는에서는 모든 페이지가 컴포넌트로 구성되어 있다.
따라서 리액트로 개발을 하다 보면 레고 블록을 조립하는 것처럼 컴포넌트를 조합해서 웹사이트를 개발하게 된다.


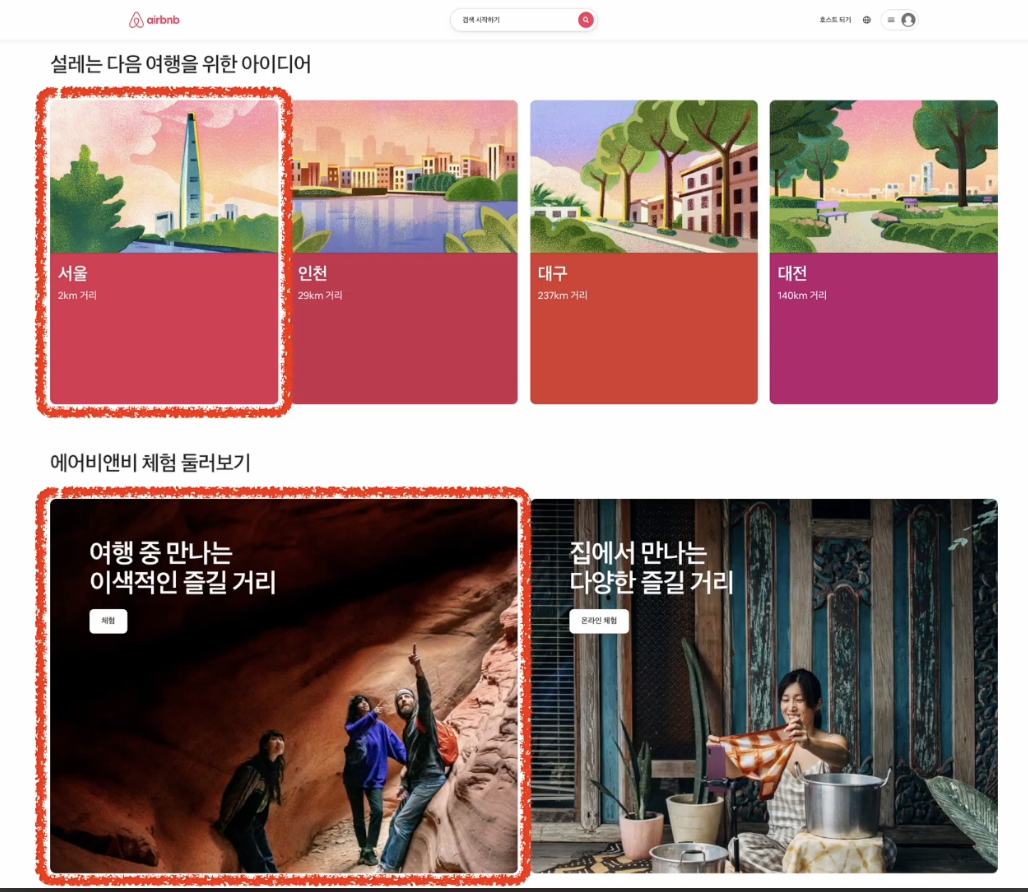
위 그림은 에어비앤비 에 웹사이트 화면을 캡처한 것이다.
[설레는 다음 여행을 위한 아이디어], [에어비앤비 체험 둘러보기] 영역에 있는 아이템들의
그림과 글자 배치나 구조가 동일한 것을 볼 수 있다.
이 부분들이 바로 리액트에 컴포넌트이다.
이처럼 리액트로 개발된 웹 사이트는 수많은 컴포넌트의 조합으로 구성되어 있다.
그렇다면 컴포넌트 기반의 구조는 어떤 장점이 있을까. 그것은 바로 재사용성이다.
👨🏻💻 재사용성이란?

그림처럼 [A 프로그램]에서 쓰던 'Calendar 모듈'을 [B 프로그램]에 적용한다고 가정한다.
'Calendar 모듈'은 'Date 모듈'의 의존성이 있어 'Date 모듈' 없이 독립적으로 재사용이 불가능하다.
하지만 'String 모듈'의 경우 다른 모듈의 의존성이 없기 때문에 독립적으로 재사용이 가능하다.
👀 재사용 성이 높아지면 어떤 장점이 있을까?
1. 개발 기간 단축 : 기존의 개발해 둔 모듈을 재사용하여 개발하면 개발기간을 굉장히 많이 줄일 수 있다.
2. 요지 보수 용이: 만약 여러소프트웨어에서공통으로 사용하는 모델의 문제가 생기면 해당 모듈만 수정해서 다시 배포하면 된다.
3. 빠른 원인과 버그 파악 : 재사용성 이 높다는 것은 여러 모듈 간의 의존성이 낫다는 뜻. 따라서 각 부분들이 잘 분리되어 있으면 되어있으면 쉽게 버그를 찾아서 수정할 수 있다.
(여기서 언급한 부분 이외에도 재사용 성의 장점은 굉장히 많다.)
🖇️ 리액트와 재사용성의 연관
리액트는 컴포넌트 기반의 구조로 되어 있다
이러한 각 컴포넌트 들은 웹사이트에 여러 곳에서 반복적으로 사용될 수 있다.
이 말은 곧 하나의 컴포넌트가 계속해서재사용될수 있다는 말이다.
따라서 리액트 컴포넌트를 개발할 때 항상 쉽고 재사용 가능한 형태로 개발하는 것이 중요하다.
💬 세 번째 장점 (활발한 지식공유 & 커뮤니티)
리액트는 현재 가장 많이 사랑받는 프로젝트 중 하나이다. 또한 지식공유가 활발하며 관련 커뮤니티 또한 다 향하다.
따라서 원하는 문제 해결방법을 쉽게 찾을 수 있다.


📱 네 번째 장점 (모바일 웹 개발 가능)
React Native를 사용하여 모바일 웹 개발이 가능한데
안드로이드, 코틀린 언어를 배우지 않아도 자바스크립트로 안드로이드, IOS 웹 개발이 가능하다.
😛 리액트의 단점
방대한 학습량 : Virtual DOm, JSX, Component, State, Props 등
잦은 업데이트 : 새로운 것들에 대한 공부가 잦다.
높은 상태관리 복잡도 : 성능 최적화를 위해 State를 잘 관리하는 것이 중요하다.
위 내용은 '소플' 님의 '처음 만난 리액트' 영상을 참고하여 작성되었습니다.





