[꼼꼼한 개발자] 꼼코더
[React] - [처음 만난 리액트] - 08. 리액트 연동하기 (create-react-app 사용, create-react-app이란?, CRA) 본문
[React] - [처음 만난 리액트] - 08. 리액트 연동하기 (create-react-app 사용, create-react-app이란?, CRA)
꼼코더 2023. 6. 29. 21:35🧹 두서없이 적는 쉬운 정리
1. 새로운 웹사이트를 만들 때 리액트를 적용하려면 create-react-app이라는 것을 사용한다.
2. create-react-app은 프로젝트를 생성해 주는 도구다. 리액트로 웹 애플리케이션을 개발하는 데 필요한 모든 설정을 해준다.
3. create-react-app을 실행하기 위해서는 Node.js 와 npm이 필요하다.
4. 실행 순서 (npx create-react-app [프로젝트 이름] -> cd [프로젝트 이름] -> npm start)
(자세한 내용은 아래 참고)
📖 이 전 내용
이 전 글에서는 기존에 있는 웹사이트의 리액트를 적용하는 방법을 사용했다.
하지만 새로운 웹사이트를 만들 때는 처음부터 리액트 가 적용되어 있는 상태로 개발을 시작한다.
그래서 리액트로 웹사이트를 개발할 때는 주로 create-react-app 이라는 것을 사용한다.
🤷🏻 create-react-app이란?
create-react-app은 프로젝트를 생성해 주는 도구이다.
리액트로 웹 애플리케이션을 개발하는 데 필요한 모든 설정을 해준다.
이름이 길기 때문에 앞글자를 따서 CRA 라고 부르기도 한다.
이제create-react-app을이용해서 프로젝트를 생성하고 실행까지 해보자
🧑🏻💻 실습
create-react-app을 실행하기 위해서는 Node.js 와 npm이 필요하다.(설치 후 실습을 하도록 하자)
아래 그림과 같이 사용법을 참고하여 만들고자 하는 프로젝트 이름을 넣어 터미널에 입력해 준다.

1. npx create-react-app my-app 입력하여 프로젝트 생성

그림 2. y를 눌러 create-react-app 패키지 설치를 진행

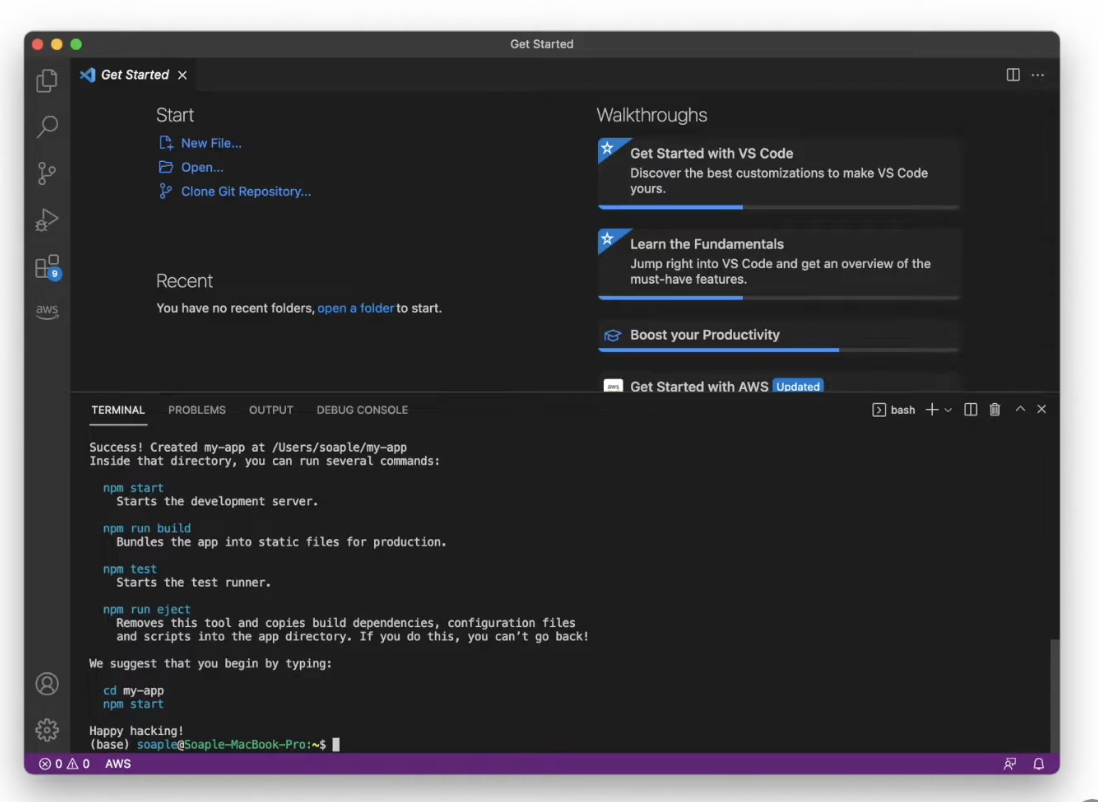
그림 3. 생성 완료 시 애플리케이션 실행 명령어를 확인하여 진행해 준다.

4. 명령어 실행 (cd my-app - npm start)


5. 결과 확인

지금은 간단하게 진행해 봤다 이후 공부를 하면서 자세히 다뤄보도록 하겠다.
위 내용은 '소플' 님의 '처음 만난 리액트' 영상을 참고하여 작성되었습니다.





