[꼼꼼한 개발자] 꼼코더
[React] - [처음 만난 리액트] - 10. JSX의 장점 및 JSX 사용법 본문
🧹 두서없이 적는 쉬운 정리
1. JSX 장점 (코드가 간결해진다, 가독성 향상되어 유지보수 용이, Injection Attack 해킹을 방어하여 보안성 향상)
2. JSX는 내부적으로 XML/HTML 코드를 React.createElement() 함수를 통해 자바스크립트로 변환한다.
3. JSX는 자바스크립트에 추가로 XML과 HTML 섞어서 사용하면 된다
4. JSX에서는 중괄호 {} 를 사용하면 무조건 자바스크립트 코드가 들어간다.
5. children은 html을 사용하듯 상위 태그가 하위 태그를 둘러싸도록 하면 자연스럽게 정의된다.
6 가독성도 높으며 간결하고 직관적으로 코드를 작성할 수 있게 해주는 것이 바로 JSX의 역할
(자세한 내용은 아래 참고)
🙃 이전 복습
이 전 글에서 'JSX 사용은 필수가 아니다'라고 했다.
이유는 React.createElement()도 같은 기능을 구현 가능하기 때문에.
필수가 아니라면 사용하지 않아도 되는 데 사용 시 무슨 장점이 있는 걸까?
대표적인 3가지 장점을 알아보자
👍🏻 첫 번째 장점 (간결해지는 코드)
한눈에 봐도 간결해진다.

👍🏻 두 번째 장점 (가독성 향상)
가독성이 향상되어 버그를 발견하기 쉽고, 유지보수가 용이하다.

👍🏻 3번째 장점 : 보안성 향상(Injection Attack이라 불리는 해킹을 방어)
Injection Attack이라 불리는 해킹을 방어하여 보안성이 향상된다.

위 코드에는 'title' 변수에 잠재적으로 보안 위험 가능성이 있는 코드가 삽입되어 있다.
그리고 그 아래에 나오는 JSX 코드에서는 괄호 {}를 사용해서 title 변수를 삽입(입베딩) 하고 있다.
기본적으로 리액트 DOM은 렌더링 하기 전에 임베딩 된 값을 모두 문자열로 변환한다.
그렇기 때문에 명시적으로 선언되지 않은 값은 괄호 {} 사이에 들어갈 수 없다.
이것은 결과적으로 xss 라 불리는 Cross-Site Scripting 어택을 방어할 수 있게 된다.
🤺 Injection Attacks이란?
문자, 숫자처럼 일반적인 값이 아닌 소스코드를 입력하여 해당 코드가 실행되는 해킹 방법
id를 입력하는 입력창에 자바스크립트 코드를 넣고 그 코드 그대로 실행되면 큰 문제가 생길 수 있다.
(XSS(Cross-Site Scripting) 공격)
🧑🏻💻 JSX 사용법 (기본)
JSX는 자바스크립트 문법을 확장시킨 것, 따라서 모든 자바 스크립트 문법을 지원한다.
자바스크립트에 추가로 XML과 HTML 섞어서 사용하면 된다. (붉은 원 참고)

🧑🏻💻 JSX 사용법 (XML, HTML 사용 시 자바스크립트 변수 사용)
xml, html 코드를 사용 시 중간에 자바스크립트 코드를 사용하고 싶으면 중괄호 {}를 사용하여 묶어주면 된다.
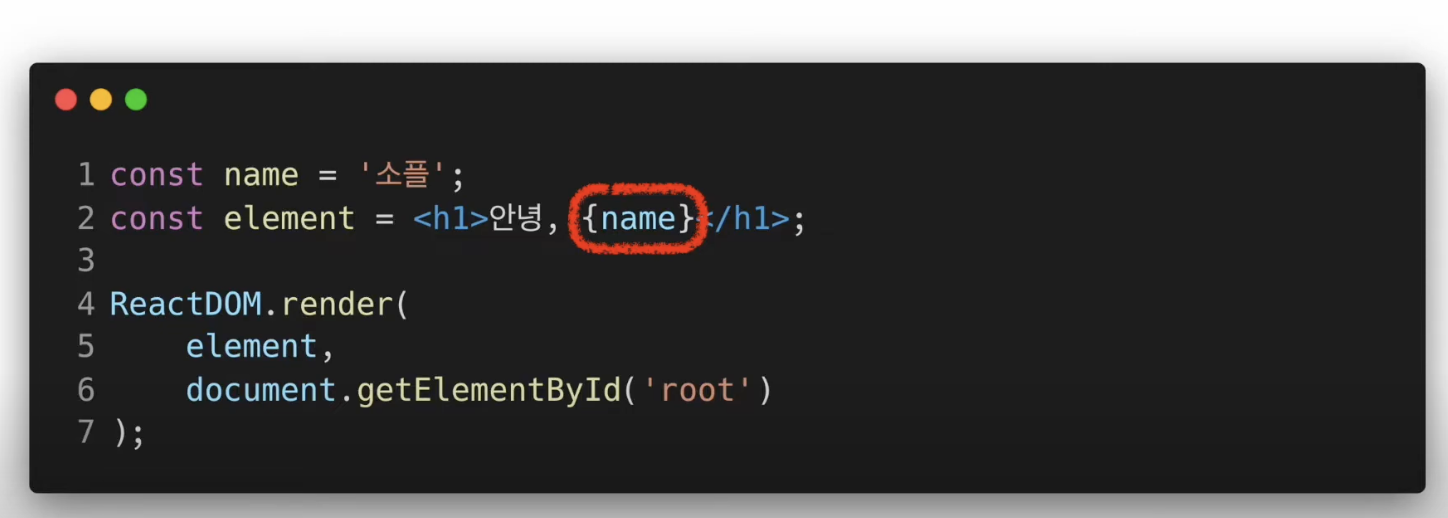
아래 코드에서 name이 라는 '자바스크립트 변수'를 참조하기 위해서 중괄호 {}를 사용


이 코드에서 중괄호 {name}로 표시된 부분이
바로 name라는 자바스크립트 변수를 참조하기 위해서 중괄호 {}를 사용한 것.
🧑🏻💻 JSX 사용법 (XML, HTML 사용 시 자바스크립트 함수 사용)
html 코드 사이에 괄호 {} 를 사용해서 자바스크립트 함수도 호출할 수 있다.
아래처럼 JSX 사용 시 xml, html 코드 사이에 중괄호 {}로 자바스크립트 함수를 사용.

그리고 아래 코드는 JSX를 사용하여 사용자 이름에 따라 다른 인사말을 표시하도록 만든 컴포넌트이다.
사용자가 존재한다면? > formatName() 함수를 써서 포맷팅 된 이름을 출력
그렇지 않을 경우? > "Hello, Stranger" 출력

🧑🏻💻 JSX 사용법 (HTML 태그의 속성 값에 사용)
그렇다면 html 태그 중간이 아닌 태그 속성의 값을 넣고 싶을 때는 어떻게 할까?

(1번째 줄 코드) 그럴 때는 위 코드처럼 큰 따옴표 "" 사이에 문자열을 넣거나
(5번째 줄 코드) 중괄호 {} 사이에 자바스크립트 코드를 넣으면 된다
그래서 'JSX에서는 중괄호 {}를 사용하면 무조건 자바스크립트 코드가 들어간다.'라고 생각하면 된다.
🧑🏻💻 JSX 사용법 (children 정의)

평소 html을 사용하듯 상위 태그가 하위 태그를 둘러싸도록 하면 자연스럽게 children이 정의된다.
여기에서 <div> 태그에 children 은 <h1> 태그와 <h2> 태그가 된다.
이처럼 가독성도 높으며 간결하고 직관적으로 코드를 작성할 수 있게 해주는 것이 바로 JSX의 역할이다.
위 내용은 '소플' 님의 '처음 만난 리액트' 영상을 참고하여 작성되었습니다.





