[꼼꼼한 개발자] 꼼코더
[React] - [처음 만난 리액트] - 12. Elements의 정의와 생김새(리액트 엘리먼트와 DOM 엘리먼트 차이점) 본문
[React] - [처음 만난 리액트] - 12. Elements의 정의와 생김새(리액트 엘리먼트와 DOM 엘리먼트 차이점)
꼼코더 2023. 7. 2. 23:15🧹 두서없이 적는 쉬운 정리
1. Elements란 리액트 앱을 구성하는 가장 작은 블록들
2. 실제 브라우저 DOM에 존재하는 엘리먼트 > DOM 엘리먼트, 리액트 Virtual DOM 존재하는 엘리먼트 > 리액트 엘리먼트
3. 리액트 엘리먼트는 DOM 엘리먼트의 가상 표현버전
4. Elements의 역할은 화면에서 보이는 것을 기술
5. 리엑트는 React.createElement()를 통해서 만든 엘리먼트를 이용해서 실제 우리가 화면에서 보게 될 DOM 엘리먼트를 생성
6. 리액트 엘리먼트는 자바스크립트 객체 형태로 존재하며 마음대로 변경할 수 없는 불변성을 갖고 있다
7. createElement() 3가지의 파라미터(type, props, children)
8. type에는 html 태그와 리액트 컴포넌트를 넣는다. 하지만 모든 리액트 컴포넌트는 끝으로 html 태그를 사용하게 되어 있다.
9. props에는 쉽게 말해 속성이 들어간다.
10. children 에는 해당 엘리먼트의 자식 엘리먼트들이 들어간다.
11. 하나의 컴포넌트는 여러 개 자식 컴포넌트를 포함할 수 있고 자식 컴포넌트를 모두 쭉 분해하면 결국 html 태그가 나온다.
(자세한 내용은 아래 참고)
🧱 Elements란?
이 전 React.createElement()는 이름 그대로 엘리먼트를 생성해 주는 함수이다.
Element는 영어로 '어떤 물체를 구성하는 성분'을 뜻한다
리액트 엘리먼트또 한 리액트 앱을 구성하는 요소를 의미한다.
즉 엘리먼트는 리액트 앱을 구성하는 가장 작은 블록들
엘리먼트는 원래 웹사이트에 대한 모든 정보를 담고 있는 객체인 DOM에서 사용하는 용어이다.
기존에는 엘리먼트 라고 하면 DOM 엘리먼트를 의미했다.
아래는 DOM 엘리먼트의 생김새를 보여준다

이 그림은 리액트 실행 브라우저 개발자 도구에서 Elements 탭을 누른 모습이다.
탭 이름부터 Elements 로 되어 있기 때문에 엘리먼트들을 모아 놓은 것임을 알 수 있다.
하지만 여기에 보이는 엘리먼트는 리액트 Elements가 아니라 DOM Elements 이며 html 요소를 나타낸다
(실제로 우리가 화면에서 볼 수 있는 것들)
👀 리액트 엘리먼트와 DOM 엘리먼트 차이점
리액트가 개발되기 시작한 아주 초창기에
화면에 나타나는 내용을 기술하는 자바스크립트 객체를 일컫는 용어가 필요했다.
초반에는 descripbe(기술하다)에서 파생된 descriptor(기술하다)라는 이름을 사용했다.
하지만 descriptor가 최종적으로 나타내는 형태는 DOM 엘리먼트였기 때문에
DOM과의 통일성을 위해 엘리먼트라고 부르기로 했다.
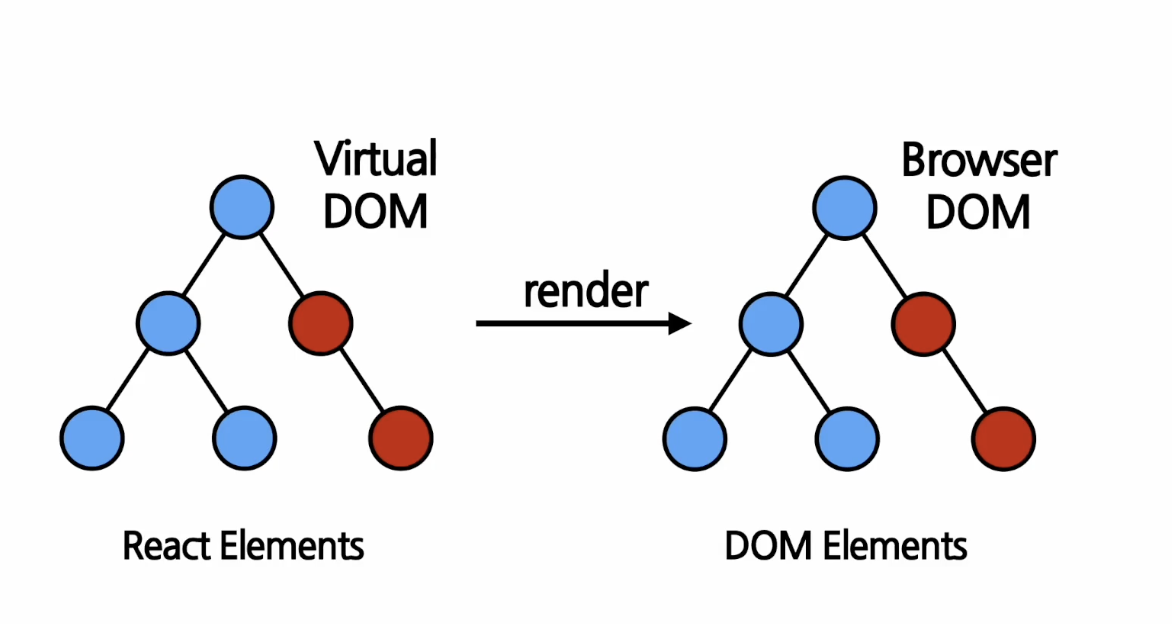
(아래는 리액트 엘리먼트와 DOM 엘리먼트를 나타낸 그림이다.)

실제 브라우저의 DOM에 존재하는 엘리먼트는? > DOM 엘리먼트
리액트에 Virtual DOM 존재하는 엘리먼트는 > 리액트 엘리먼트
결국 리액트 엘리먼트는 DOM 엘리먼트의 가상 표현
또한 DOM 엘리먼트는 리액트 엘리먼트에 비해서 많은 정보를 담고 있기 때문에 상대적으로 크고 무겁다.
이제 앞으로 나오는 엘리먼트는 리액트 엘리먼트를 의미한다 생각하자.
👍🏻 Elements에 역할
Elements는 화면에서 보이는 것을 기술한다.
엘리먼트의 내용을 토대로 실제 화면에 보이는 DOM 엘리먼트가 만들어진다.

이 코드는 JSX를 사용하여 작성된 코드.
대입 연산자 왼쪽 부분에 나오는 변수의 이름이 element 되어 있다.
이 코드가 실행될 때 오른쪽 부분은 리액트 createElement() 함수를 사용하여 엘리먼트를 생성
결국 이렇게 생성된 것이 바로 리엑트 엘리먼트
그리고 리엑트는 이 엘리먼트를 이용해서 실제 우리가 화면에서 보게 될 DOM 엘리먼트를 생성한다.
🕵🏻 Elements 생김새
리액트 엘리먼트는 자바스크립트 객체 형태로 존재하며 마음대로 변경할 수 없는 불변성 을 갖고 있다
엘리먼트는 컴포넌트 유형과 속성 및 내부의 모든 자식에 대한 정보를 포함하고 있는 일반적인 자바스크립트 객체이다.
🧑🏻💻 엘리먼트의 실제 모습 (타입의 html 태그 이름이 들어가는 경우)

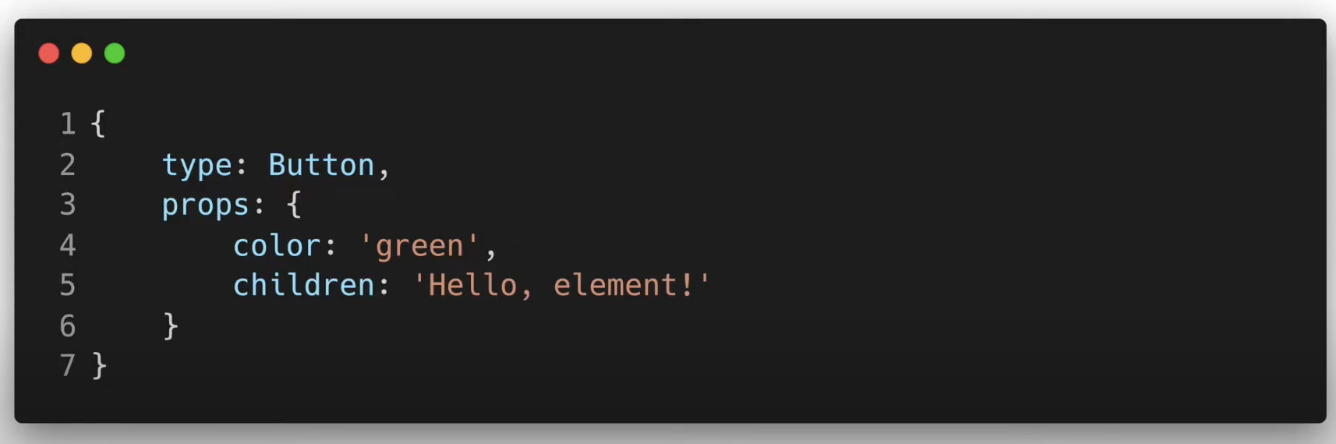
아래는 버튼을 나타내기 위한 엘리먼트이다. (단순 자바스크립트 객체)
이 코드처럼 타입의 html 태그 이름이 문자열로 들어가는 경우
엘리먼트는 해당 태그 이름을 가진 DOM Node를 나타내고 props는 속성에 해당한다.
위 엘리먼트가 실제로 렌더링이 된다면 그림과 같은 DOM 엘리먼트가 될 것

🧑🏻💻 엘리먼트의 실제 모습 (타입의 html 태그 이름이 들어가지 않는 경우)

위 코드는리액트 컴포넌트 엘리먼트를 나타낸 것(이 역시 일반적인 자바스크립트 객체)
이 전 엘리먼트와 한 가지 다른 점은
삽입의 문자열로 된 html 태그가 아닌 리액티브 컴포넌트 의 이름이 들어갔다는 점
이처럼 리액트 엘리먼트는 자바스크립트 객체 형태로 존재한다
그리고 이 객체를 만드는 역할을 하는 것이 바로 앞에서 나왔던 createElement() 함수이다.
👨👩👦 createElement() 3가지의 파라미터
👉🏻 첫번째 파라미터 : type
- html 태그 이름이 문자열로 들어가거나 또 다른 리액터 컴포넌트가 들어가게 된다.
- 이것이 위에서 개발자 도구를 통해서 보았던 html 태그가 되는 것
만약 여기 html 태그가 아닌 리액트 컴포넌트를 넣어도
모든 리액트 컴포넌트는 최종적으로 는 html 태그를 사용하게 되어 있다.
하나의 컴포넌트는 여러 개자식 컴포넌트를 포함할 수 있고
자식 컴포넌트를 모두 쭉 분해 보면 결국 html 태그가 나오기 때문.
👉🏻두번째 파라미터 : props
- 우선 엘리먼트의 속성이라고 하고 넘어간다.(추후 설명)
👉🏻세 번째 파라미터로 : children
- 해당 엘리먼트의 자식 엘리먼트들이 이 부분에 들어가게 된다.
- 실제 개발자 도구의 그림에서 html 태그 하위에 다시 여러 개 html 태그가 나오는 것을 볼 수 있었다.
- 이러한 html 태그 들이 결국 자식 엘리먼트가 되는 것
👨🏻🏭 createElement() 함수가 동작하는 과정
이 코드에는 ConfirmDialog 컴포넌트가 Button 컴포넌트를 포함하고 있다.

여기에서 ConfirmDialog 컴포넌트의 엘리먼트는 어떤 모습이 될까?
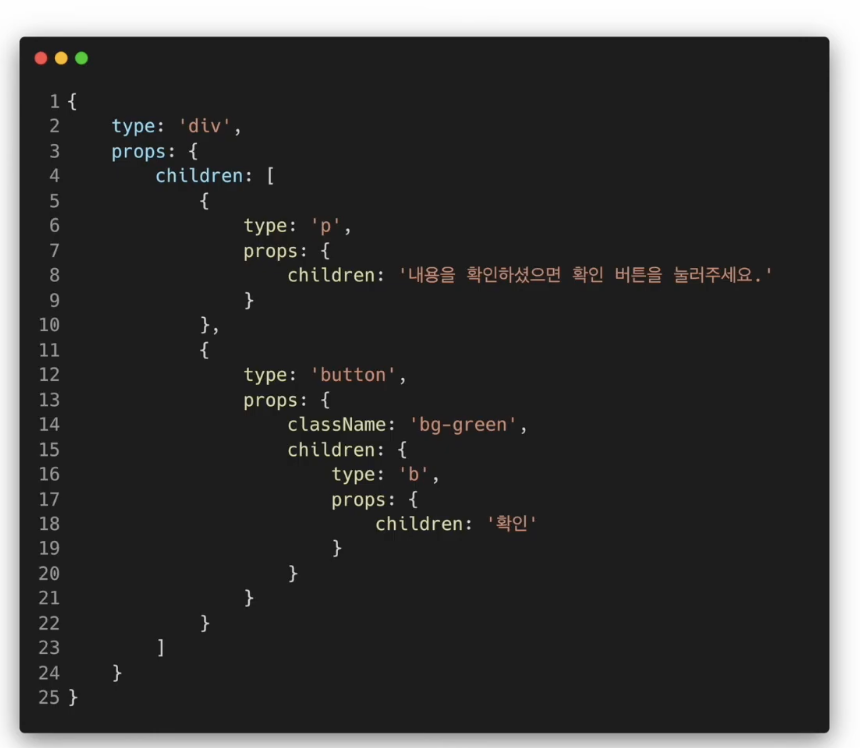
아마도 아래 같은 형태가 될 것이다.

첫 번째 children 은 타입이 html 태그 중 하나인 <p> 태그 이기 때문에 곧바로 렌더링이 될 수 있는 상태이다.
하지만 두 번째 children에 타입은 리액트 컴포넌트의 이름인 버튼이다.
이 경우 리액트는 Button 컴포넌트 엘리먼트를 생성해서 합치게 된다.
그래서 최종적으로 는 엘리먼트는 다음과 같은 모습이 될 것.

이처럼 컴포넌트 렌더링을 위해 모든 컴포넌트가 createElement() 함수를 통해 엘리먼트로 변환된다는 것을 기억하자.
위 내용은 '소플' 님의 '처음 만난 리액트' 영상을 참고하여 작성되었습니다.
'React > 처음 만난 리액트' 카테고리의 다른 글
| [React] - [처음 만난 리액트] - 14. Components와 Props의 정의(Components란?, Props란?) (0) | 2023.07.04 |
|---|---|
| [React] - [처음 만난 리액트] - 13. Elements의 특징 및 렌더링 하기 (0) | 2023.07.03 |
| [React] - [처음 만난 리액트] - 11. JSX 코드 작성해보기 (Book.jsx, Library.jsx) (0) | 2023.07.02 |
| [React] - [처음 만난 리액트] - 10. JSX의 장점 및 JSX 사용법 (0) | 2023.07.01 |
| [React] - [처음 만난 리액트] - 09. JSX란?, JSX의 정의와 역할 (React.createElement 함수란?) (0) | 2023.06.30 |





