Notice
Recent Posts
Recent Comments
Link
[꼼꼼한 개발자] 꼼코더
[React] - [처음 만난 리액트] - 11. JSX 코드 작성해보기 (Book.jsx, Library.jsx) 본문
React/처음 만난 리액트
[React] - [처음 만난 리액트] - 11. JSX 코드 작성해보기 (Book.jsx, Library.jsx)
꼼코더 2023. 7. 2. 18:42반응형
🧹 두서없이 적는 쉬운 정리
1. JSX를 사용하면 가독성이 높고 직관적인 코드를 작성할 수 있다.
2. 따라서 리액트 애플리케이션을 개발할 때에는 무조건 JSX를 사용하자
(자세한 내용은 아래 참고)
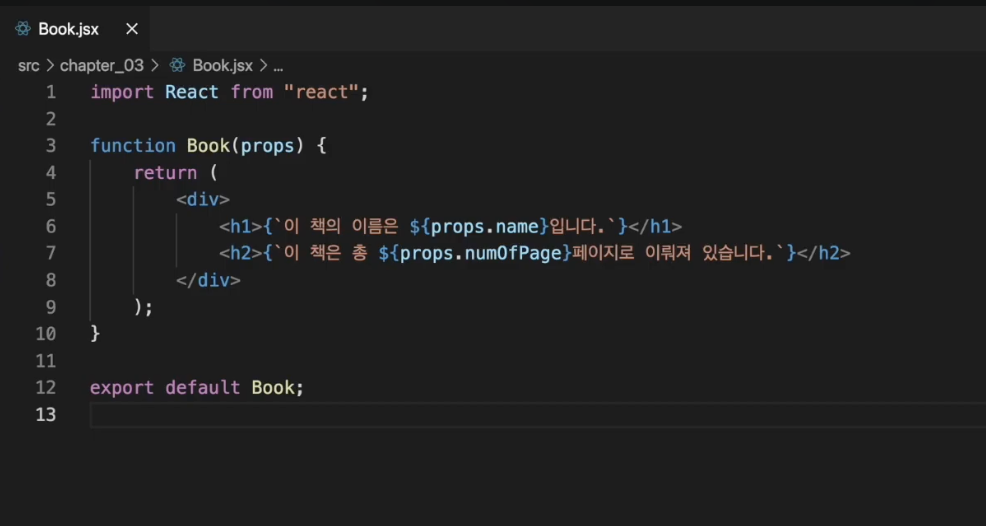
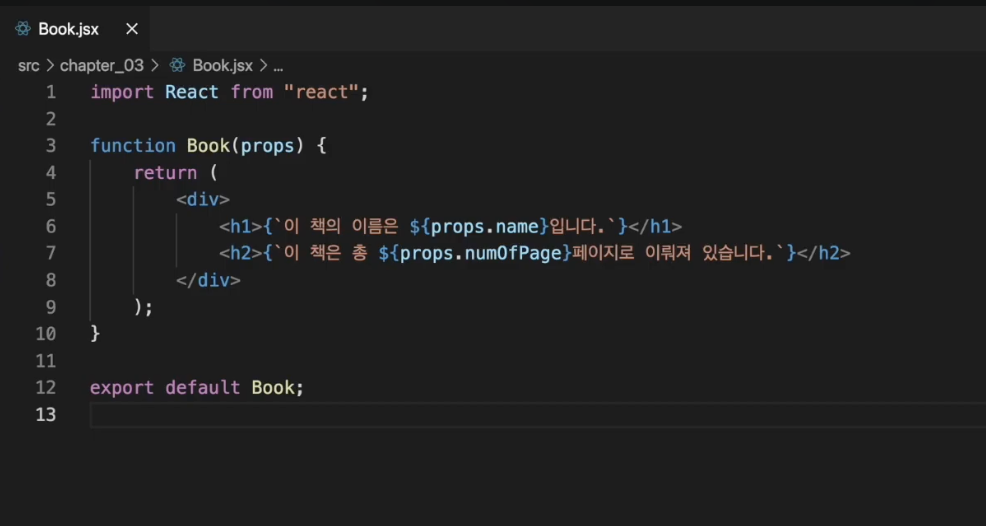
🧑🏻💻 Book 컴포넌트 작성(Book.jsx 생성)
Props로 name과 numOfPage를 받아 출력하는 컴포넌트이다.
누가봐도 어떤 역할을 하는지 이해가 되는 코드이다.
따라서 JSX를 사용하면 가독성이 높고 직관적인 코드를 작성할 수 있다.

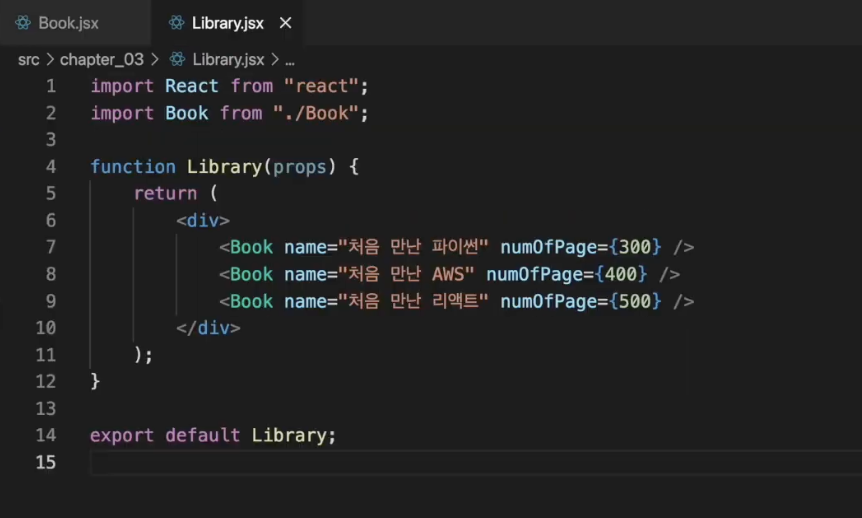
🧑🏻💻 Library.jsx 추가 (Library컴포넌트 생성)
Book 컴포넌트를 사용하는 상위 컴포넌트인 Library를 만든다.
Library 컴포넌트는 총 3개의 Book 컴포넌트를 렌더링 하고 있다.
이 코드도 마찬가지로 굉장히 가독성이 높다.

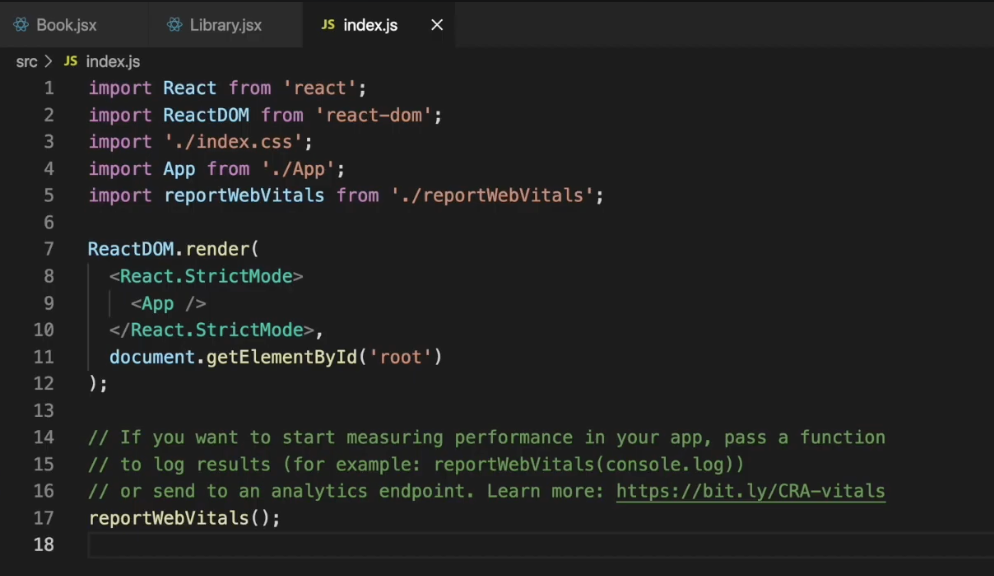
🧑🏻💻 index.js 파일을 수정
다음으로 컴포넌트를 실제로 화면에 렌더링 하기 위해 index.js 파일을 수정한다.


그림에 표시된 부분을 참고하여 수정한다.
수정한 내용은 임포트 문을 사용해서 방금 만든 Library 컴포넌트를 가져온 뒤
React DOM을 사용하여 Root DOM Node의 렌더링 하도록 하는 코드이다.
📺 결과(리액트 애플리케이션 실행)
터미널 실행 -> npm start
웹브라우저에 작성한 내용대로 컴포넌트들이 랜더링 된 것을 볼 수 있다.

만약 Book 컴포넌트를 JSX를 사용하지 않고 코드를 작성했다 면 어떻게 됐을까?


코드 양도 늘어나고 가독성이 굉장히 떨어지게 된다
따라서 앞으로 리액트 애플리케이션을 개발할 때에는 무조건 JSX를 사용하자





