[꼼꼼한 개발자] 꼼코더
[React] - [처음 만난 리액트] - 02. JavaScript 소개 및 자료형(JavaScript 자료형) 본문
[React] - [처음 만난 리액트] - 02. JavaScript 소개 및 자료형(JavaScript 자료형)
꼼코더 2023. 6. 23. 02:58🧹 두서없이 적는 쉬운 정리
1. JavaScript는 쉽게 말해 동작이다.
2. 정리하면 HTML(생선 뼈), CSS(비늘, 색깔, 살), JS(뛰어오르다, 숨 쉬다)
3. JavaScript의 정식 명칭은 ECMAScript이다.
4. JavaScript 스크립트 언어이고 런타임에 코드가 해석되고 실행된다.
5. 변수에 값이 들어갈 때 자료형이 정해진다. 변수는 var, let, const로 선언하지만 let을 사용한다.(호이스팅)
6. 배열 자료형에는 여러 서로 다른 자료형이 함께 들어갈 수 있고 index로 값에 접근할 수 있다.
7. Object(객체) 자료형은 값이 key <-> value로 이루어져 있다.
(자세한 내용은 아래 참고)
👨🏻🏫 JavaScript의 소개
만약 웹사이트에서 동적인 처리를 하고 싶을 때 JavaScript를 사용해야 한다.
마크 업 언어가 아닌 프로그래밍 언어이다
정식명칭은 ECMAScript 이므로 버전을 표기할 때도 [ES6, ES4]과 같이 표기한다.
🤷🏻 역할과 특징
자바 스크립트는 생명을 불어넣어주는 역할이다.
자바스크립트는 스크립트 언어이다. 스크립트 언어의 특징은 런타임에 해석이 된다는 것이다.
Java와 C언어는 컴파일시 코드가 해석되고 실행 가능한 형태로 변환되는데
JavaScript와 같은 스크립트 언어는 런타임에 코드가 해석되고 실행된다.
📊 JavaSctipt의 문법(자료형)
자바스크립트는 값이 들어올 때 자료형이 결정된다 이를 동적 타이핑이라고 말 한다.
변수 선언은 let이나 var 등으로 할 수 있는데 호이스팅 현상이 있으니 앞으로 let만 사용하겠다.
(이는 추후 다시 다루겠다.)
기본적인 자료형 예제를 아래에 첨부했다.

🚟 배열
여기서 특이한 건 자바스크립트 배열에서는 다양한 자료의 변수 값을 넣을 수 있다.
배열의 값에는 index로 접근 가능하며 '0'부터 시작한다.

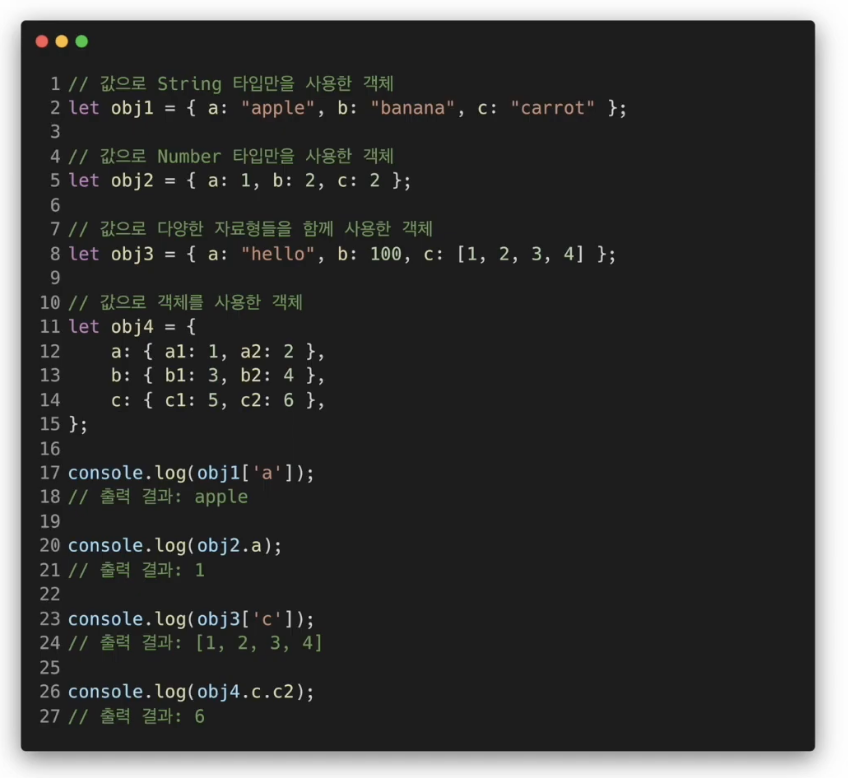
🥡 Object타입 (객체)
자바스크립트의 객체는 다른 프로그램 언어들과 다르게
key와 value로 이루어져 있다.(다른 언어에 map과 비슷하다고 보면 된다.)

위 내용은 '소플' 님의 '처음 만난 리액트' 영상을 참고하여 작성되었습니다.
'React > 처음 만난 리액트' 카테고리의 다른 글
| [React] - [처음 만난 리액트] - 06. 리액트의 장점과 단점 (렌더링, DOM, 컴포넌트, 모바일 웹 개발) (0) | 2023.06.27 |
|---|---|
| [React] - [처음 만난 리액트] - 05. 리액트란? (리액트는 무엇인가?, React란?) (0) | 2023.06.26 |
| [React] - [처음 만난 리액트] - 04. JavaScript의 함수(arrow function) (0) | 2023.06.25 |
| [React] - [처음 만난 리액트] - 03. JavaScript의 연산자 (0) | 2023.06.24 |
| [React] - [처음 만난 리액트] - 01. HTML과 CSS (MPA, SPA, React) (0) | 2023.06.22 |





